【お役立ち情報】画像サイズを自動的に最適化してページを素早く表示させる方法
・ サイトの表示スピードの計測方法
・ サイトの表示速度を改善する方法
・ 画像最適化プラグイン「EWWW Image Optimizer」の使い方

インターネットで検索してくるユーザーは問題に対する回答を一秒でも早く見つけたいと考えています。
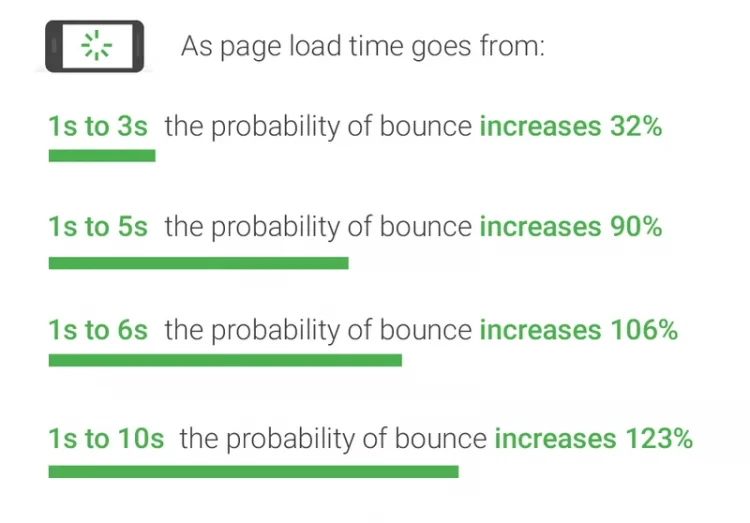
その結果、ユーザーはページの表示速度を非常に気にしており、Googleの研究によるとモバイル表示においてページの表示に数秒かかるだけでユーザーのページ離脱率が以下のように上昇するとされています。
- 1~3秒:32%
- 1~5秒:90%
- 1~6秒:106%
- 1~10秒:123%

そのため、ページの読み込み速度はモバイル検索のランキング要素に使われていると明言されており、これを改善することはSEOにもつながります。
ソース:ページの読み込み速度をモバイル検索のランキング要素に使用します
ページの表示速度が下がる大きな要因としては画像のサイズがあります。
ネットで拾ってきた画像やスマホから取り込んだ写真など、特に意識をしていないと知らず知らず高画質な画像を使ってしまい、ページの表示速度に悪影響を与えている可能性があります。
この記事では自分で面倒な操作はしなくても、自動的に画像を最適化するための方法について解説いたします。
※ここでいう「最適化」とは画像を圧縮してサイズを小さくしたり、既存の画像フォーマットから高速で小サイズな次世代画像フォーマットに変換するといった方法を指します。
ページ表示速度のチェック方法
まずは自分のサイトの表示速度を確認します。
初めにこれを調べておくことで、今回の対策を行った後にどれくらい改善されているかを比較することができます。
Google PageSpeed Insights
Googleがページの表示速度を測るための無料オンラインツール「Google PageSpeed Insights」を提供してます。
こちらを使うのが、もっとも簡単にページ表示速度を調べる方法となります。
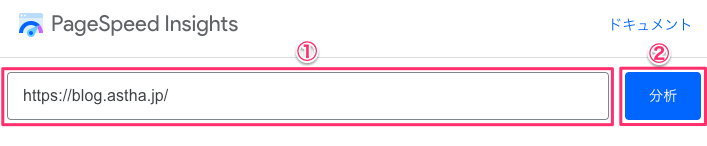
1.「Google PageSpeed Insights」を開きます。
2.「ウェブページのURLを入力」となっている欄に①調査したいページのURLを入力し、②[分析]をクリックします。

3.しばらく待つと以下のように診断結果が表示されます。
結果は「携帯電話」(スマホ)と「デスクトップ」(パソコン)で分かれており、上部のアイコンで表示を切り替えることができます。
一般的にデスクトップに比べて携帯電話のスコアは低くなります。
この後、画像の最適化をすることでどれくらい改善されるかを確認するためにも、表示されたスコアはメモに控えておきましょう。

そして、診断結果の「改善できる項目」に「次世代フォーマットでの画像の配信」が表示された場合は、今回解説する画像の最適化を行うことで改善します。
EWWW Image Optimizer
WordPressで作成されている場合に限定されますが、プラグインを使うことで簡単に画像を最適化できます。
画像を最適化してくれるプラグインは色々とありますが「EWWW Image Optimizer」であれば、すでにサイトで使用されている画像もまとめて最適化してくれて、また今後使用する画像も自動的に処理してくれるため非常に便利です。
インストール
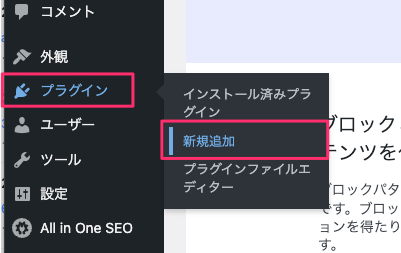
1.サイトにログインし、画面左のメニューから「プラグイン」-「新規追加」をクリックします。

2.画面右の検索欄に『EWWW Image Optimizer』と入力します。

3.画像と同じプラグインが表示されましたら[今すぐインストール]をクリックします。

4.インストール後、[有効化]ボタンが表示されますのでクリックします。

以上でインストールが完了します。
引き続き、画像最適化のための設定を行います。
設定
1.画面左のメニューから「設定」-「EWWW Image Optimizer」をクリックします。

2.「基本」タブの下に表示されている「Enable Ludicrous Mode」をクリックします。

※余談ですが「Enable Ludicrous Mode」をGoogle翻訳すると面白いことになります(笑)

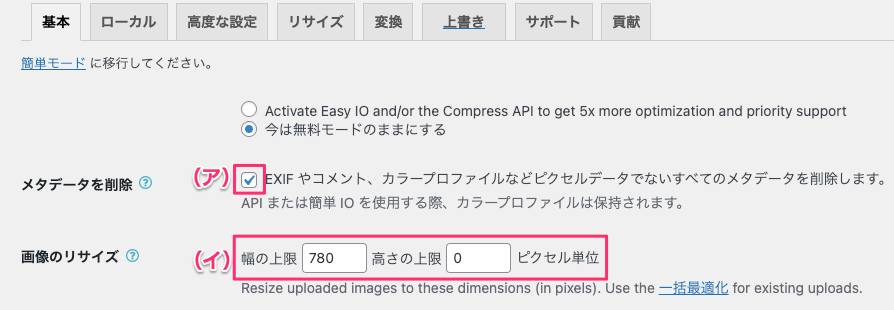
3.「基本」タブで以下の設定を行います。
(ア)メタデータを削除
チェックを入れます。
メタデータとは画像と一緒に保存されている「撮影日時」、「撮影場所」などの情報です。
ブログやサイトで使用する際には不要となる情報かつ、個人情報の漏洩のリスクにもなるため削除します。
(イ)画像のリサイズ
自動的にリサイズさせるための画像の上限サイズを設定します。
「幅の上限」は『780〜1200』で設定します。数値が一定ではないのはサイトやブログによって適切な幅が変わるためです。
色々なサイトを参考にさせていただくと780というのが主流ではあるようです。
「高さの上限」は『0』のままにすることで幅の比率に合わせて自動的に縮小されるため、自分で指定をする必要はありません。
(ウ)画面最下部の[変更を保存]をクリックします。


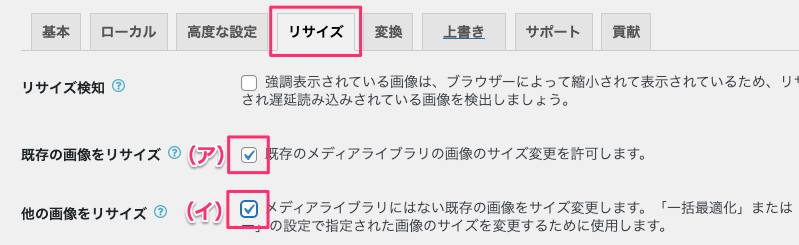
4.「リサイズ」タブをクリックし、以下の設定を行います。
(ア)既存の画像をリサイズ
チェックを入れます。
すでにサイトで使われている画像をリサイズさせるために必要な設定です。
(イ)他の画像をリサイズ
チェックを入れます。
他のプラグインなどで公式のメディアライブラリには入らない画像も対象とするために必要な設定です。
(ウ)画面最下部の[変更を保存]をクリックします。


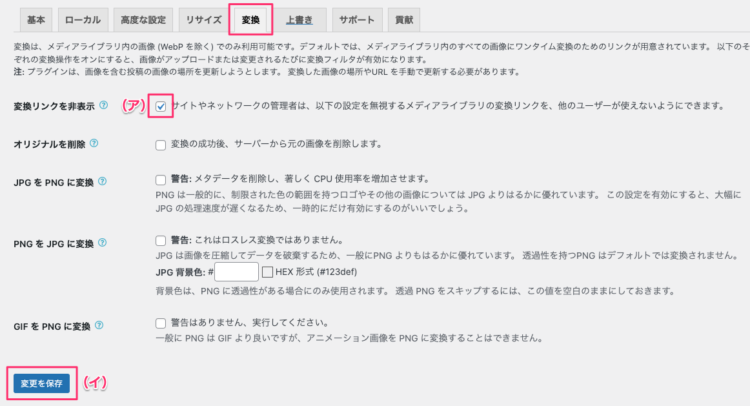
5.「変換」タブをクリックし、以下の設定を行います。
(ア)変換リンクを非表示
チェックを入れます。
チェックを入れることでメディアライブラリから画像の拡張子を変更するリンクの表示が無効になります。
(イ)画面最下部の[変更を保存]をクリックします。

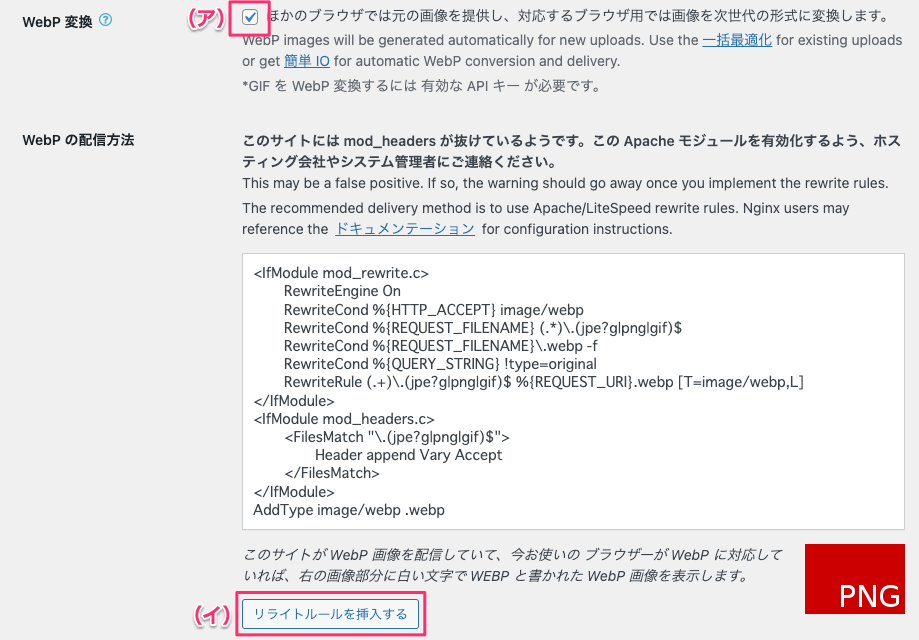
6.「基本」タブに戻り、以下の設定を行います。
(ア)WebP変換
チェックを入れます。
「WebP(ウェッピー)」とは高画質でファイルサイズが小さい次世代画像フォーマットのことです。
サイトを高速化するためにも、このフォーマットの画像に変換されるように設定します。
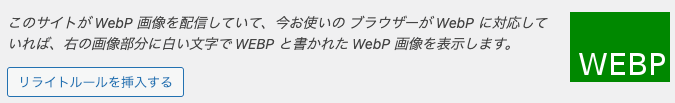
(イ)[リライトルールを挿入する]をクリックします。

赤地にPNGと書かれた画像が以下のように緑地でWEBPと表示されれば成功です。

こんなときは
[リライトルールを挿入する]をクリックしても成功画面にならない場合は、手動で「.htaccess」を編集する必要があります。
「.htaccess」はWordpressの管理画面ではなくサーバーの管理画面からの編集が必要です。
ここではXserverを例に編集方法を解説します。
(ア)前述の手順6の画面に表示されているコードをコピーします。※画面を閉じてしまった場合は以下のコードでも構いません。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
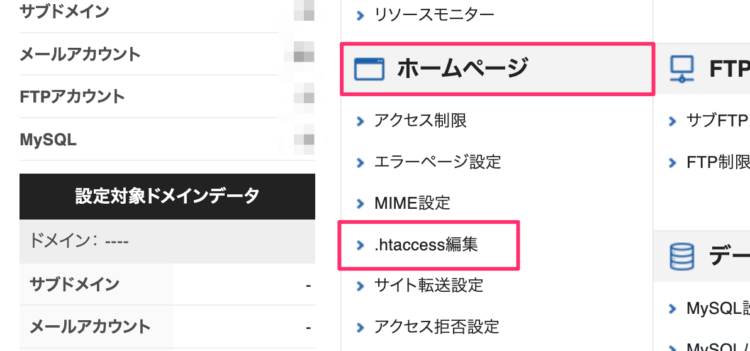
AddType image/webp .webp(イ)Xserverのサーバーパネル画面を表示し、「ホームページ」-「.htaccess編集」をクリックします。

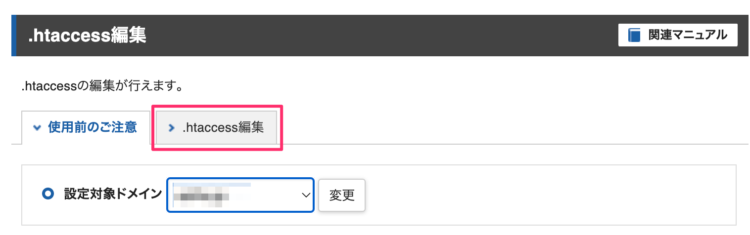
(ウ)ドメイン選択画面でEWWW Image Optimizerをインストールしたサイト・ブログのドメインの「選択する」をクリックします。

(エ).htaccess編集画面が表示されますので、「.htaccess編集」タブをクリックします。

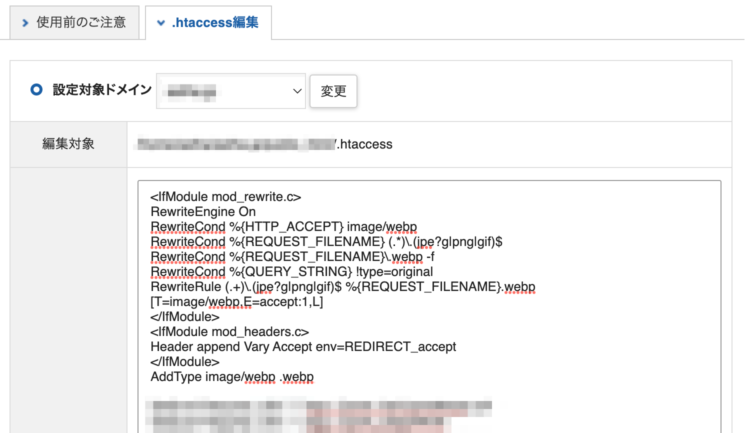
(オ)入力欄の”先頭”に手順(ア)でコピーしたコードを貼り付けます。

(カ)画面下部の[確認画面へ進む]をクリックし、次の確認画面では[実行する]をクリックします。
(キ)「.htaccessの編集が完了しました。」が表示されたらサーバーパネルは閉じます。
(ク)「EWWW Image Optimizer」の設定画面に戻り、ブラウザを更新します。
緑地でWEBPと表示されていれば成功です。

使用方法
画像が最適化されるタイミングとしては以下の2つです。
- 画像が新しく追加されたときに自動で最適化
- 以前に追加した画像を手動で最適化
1のタイミングの最適化は自動で行われ、ここまでの設定を行うことですでに操作は完了しています。
画像が最適化されているか確認する
新しく追加された画像が最適化されているかどうかは以下の手順で確認できます。
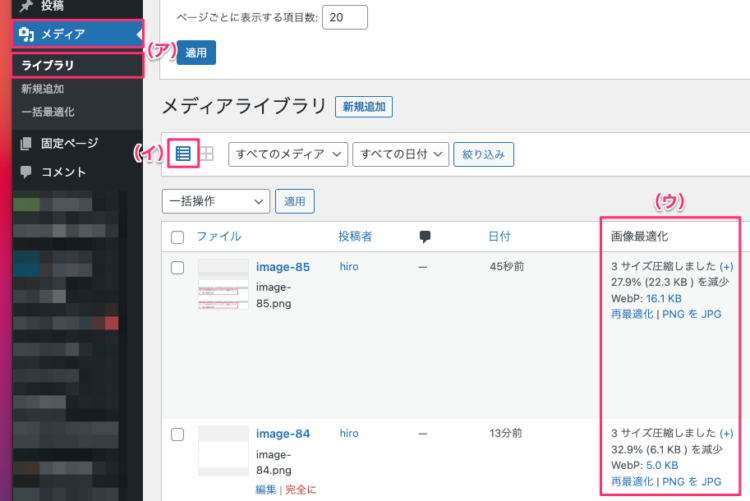
(ア)画面左のメニューから「メディア」-「ライブラリ」をクリックします。
(イ)ライブラリをリスト表示に切り替えます。
(ウ)「画像最適化」欄を確認します。

画像にもよりますが30%〜80%もサイズが圧縮されますので、これによりサイトの表示速度がかなり改善されることは間違いありませんね。
ちなみに、一括最適化で何故か画像が最適化されなかった場合は、このライブラリでリスト表示にすることで画像に対して個別に「再最適化」を行うことができます。
引き続き、2の方法について詳しく解説いたします。
以前に追加した画像を一括で最適化
過去に追加したために最適化されていない画像があった場合でも、一括最適化ができるため簡単にまとめて画像サイズを小さくすることができます。
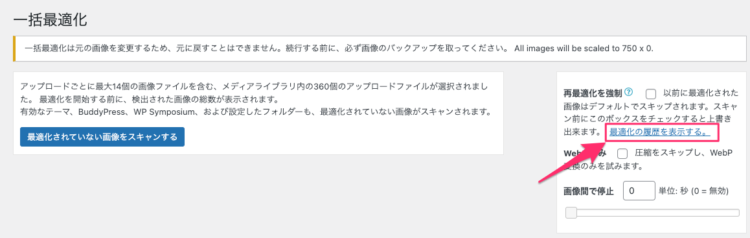
最適化された画像を元に戻すことはできないため、必ずバックアップを行ってから作業を行うようにしましょう。
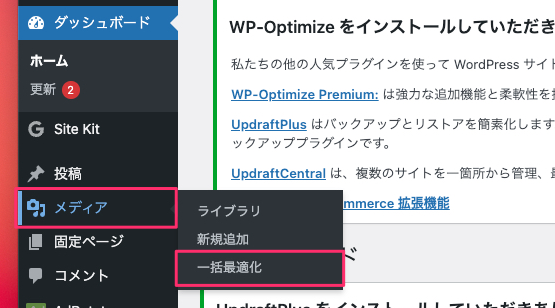
1.画面左のメニューから「メディア」-「一括最適化」をクリックします。

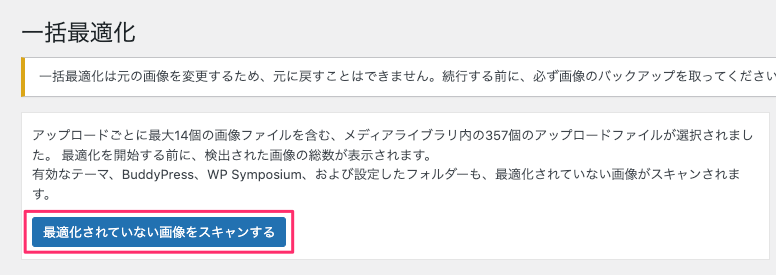
2.「最適化されていない画像をスキャンする」をクリックします。

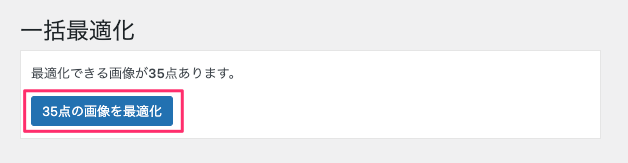
3.スキャンが終わると最適化されていない画像の数が表示されます。表示された[◯点の画像の最適化]をクリックします。

以上ので自動的に画像の最適化が始まります。
すでにサイト・ブログの運営をある程度の期間している場合、画像の数も多くなるため最適化には時間がかかります。
1時間以上かかることもありますので、終わるまで画面を閉じたり、パソコンがスリープに入らないようにして完了するのを待ちましょう。
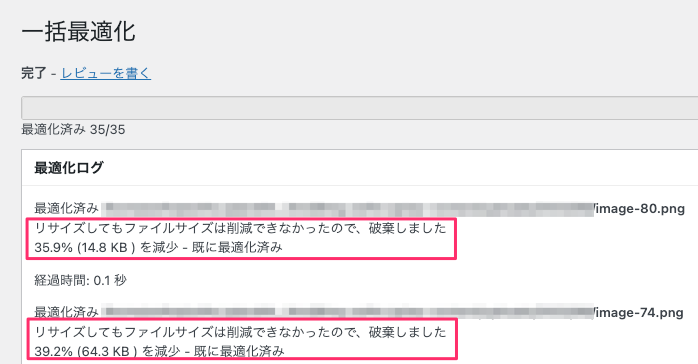
こんなときは
一括最適化をしても以下の画像のように「既に最適化済み」として最適化がうまくいかず、何度も表示され続けてしまう場合があります。

その場合は、「一括最適化」画面右側の「最適化の履歴を表示する。」をクリックします。

続けて表示された画面で[最適化履歴を消去]をクリックします。

画面に確認メッセージが表示されますので、[OK]をクリックします。

以上で以前の一括最適化したという履歴が消えますので、改めてすべての画像を対象とした一括最適化を実施できます。
画像がWebPになっていることを確認する方法
最後に実際に表示される画像がWebPフォーマットになっているかを確認しましょう。
方法は、以下の2つです。
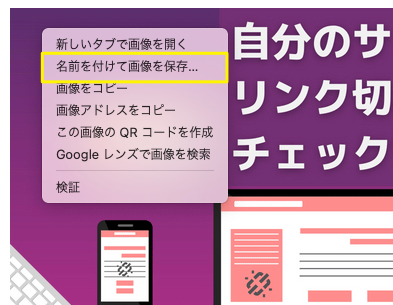
- 画像を保存して確認する
- 開発者用ツールで確認する
1の画像を保存して確認する方法は、ページで使用されている画像を右クリックして「名前をつけて画像を保存」(※ブラウザによって名称が異なります)をクリックし、保存時や保存後のファイル名についている拡張子から判別できます。


2についてはブラウザに標準で付いている開発者用ツールから確認する方法です。
Chrome、Firefoxでの確認方法
(ア)確認したいページを開いてキーボードのF12を押します。
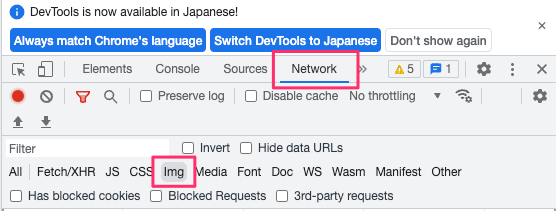
(イ)表示された開発者用ツール画面で「Network」(または「ネットワーク」)-「Img」(または「画像」)をクリックします。

3.ページを更新します。(更新方法:ブラウザの更新ボタン、キーボードのF5、キーボードのCtrl(またはCmd)+R)
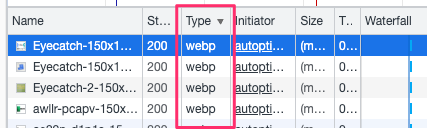
ページから取得した画像情報が表示されますので「Type」(または「タイプ」)欄から取得した画像のフォーマットがWebPになっていることを確認できます。

まとめ
■ サイトの表示速度を改善することはユーザーにとっても、SEO的にも効果的
■ 画像のサイズを小さくする、次世代フォーマットを使用する等、画像を最適化する対策が有効
■ 画像の最適化を自動的に、一括で処理してくれるプラグイン「EWWW Image Optimizer」が便利
通信回線が充実してきた現代においても、画像の読み込みはテキストに比べて時間がかかります。
サイトの見た目を考えれば画像は積極的に利用するべきですが、その際は利用者のストレスにならないように最適化して素早く表示されるように運営側が対応するようにしましょう。
そういう細かい気遣いの積み重ねが利用者を増やしていくことにつながります。
今回の作業はサーバーの設定を変更する必要がでてきたりもするため、もし、「自分で設定がちゃんとできるか心配」、「面倒だから全部任せたい!」という場合は私にお任せください。
そんなあなたのために「オンラインITサポート」を行っております。
まずはお気軽に相談ください^^
詳しくは以下のバナーをクリック!







ディスカッション
コメント一覧
まだ、コメントがありません
無料相談受付中!
ひとり起業家が時短化しながら最大の成果を出すための方法を教えます。
無料相談を予約する ▶「ライティングに時間がかかる…」
「メルマガのネタが思いつかない…」
「開封率が上がらない…」
そんなお悩みを生成AIで解決!
ラクして効果的なメルマガ運用を学ぶための無料相談を実施中!
✅️ 知識ゼロでメルマガ運用ロケットスタート
✅️ 開封率の高い件名を自動作成
✅️ ファンを作るステップメールの自動校正
✅️ ネタ切れゼロ!AIの活用術
✅️ スキル不要でプロと同等のライティングが可能
今なら無料相談だけでも豪華4大特典をプレゼント!
メルマガが迷惑メールになってしまう・・・
「メルマガが迷惑メールになってしまう・・・」
「メルマガの到達率を上げたい」
そんなあなたに朗報です!
今なら登録者限定で、
「迷惑メールにならない メールの作り方」をプレゼント!
詳しくは以下のリンクをクリック!
>> 今すぐメルマガの到達率をなんとかしたい新着記事
: WordPress
【サポート事例】WordPressでプラグインを使わずにサイトを移行する方法
今回、WordPressのサイトをプラグインを使わずに移行したので、その手順を備 ...: WordPress
【サポート事例】Xserverでドメイン登録できない?「入力されたドメインは既に設定されています」の解決方法
お客様より、Xserverへのドメイン移管とサイト移管のご依頼いただいたときの話 ...: WordPress
【お役立ち情報】Xserverで特定のサブドメインだけPHPのバージョンの変える方法
Xserver(エックスサーバー)では対象のドメインで使用するPHPのバージョン ...: IT活用
【トラブル解決!】Zoom要約されない理由と設定の落とし穴
Zoomで「ミーティング要約を自動でオン」に設定していたのに、なぜか毎回要約され ...: ChatGPT
【初心者必見!】ChatGPTでできる!タスク自動化の始め方
「明日の朝、AIが天気と予定を教えてくれる」 そんな未来が、もう現実になりました ...アーカイブ
カテゴリー
タグ
プロフィール
名前:株式会社アスタのヒロです。
毎日同じことの繰り返しに嫌気が差して、長年務めたIT関連の会社を退職。
現在はそれまでの経験を活かして、ITを活用した業務効率化支援とメルマガの導入/運用アドバイスをメインに活動中。
趣味は落語、将棋、釣り、日本酒(新潟限定)、料理、漫画、PCゲームと老人と若者が混在したような節操のない趣味だが、おかげで幅広い年齢層の人と雑談するのに困らないです(笑)
ブログでは仕事で得たノウハウをわかりやすい記事に変えて発信します。
知っておくと効率化につながるIT知識やメルマガの運用についてまとめています。
35歳の時に孫ができました。家族のためにも頑張ります!
【今なら初回1100円】