【お役立ち情報】Googleマイマップをサイトに埋め込む方法
旅行やドライブに欠かせないGoogleマップですが、あまり知られていない機能に「Googleマイマップ」があります。
今回は「Googleマイマップ」の利用者向けに使い方と、サイト制作者向けにサイトに埋め込む方法をご紹介していきますので、知りたい方の記事をご覧ください。
Googleマイマップとは?
Googleマイマップは、一言で言えば、「自分だけの地図を作れるツール」です。
普通の地図は、世界中の街や建物、道路などがすべて書かれていますよね。
それはとても便利ですが、自分が特に興味がある場所や、特別な場所だけを見たいときには、ちょっと見づらいかもしれません。
そんなときに便利なのが、Googleマイマップです。
Googleマイマップを使うと、自分だけの特別な地図を作ることができます。
たとえば、「お気に入りの公園の地図」や「行きたいお店の地図」、「夏休みの旅行計画の地図」など、自分の思い通りに地図をカスタマイズすることができます。
それだけでなく、自分が作った地図は、友だちや家族とも簡単に共有することができます。だから、「みんなでピクニックに行く公園を決めよう!」というときにも、とても便利です。
ビジネスでの活用
Googleマイマップは、ビジネスにおいても大変役立つツールであり、地図上に情報を視覚化し、共有することで多くの利点があります。
店舗の場所を示す
Googleマイマップは、特に物理的な店舗を持つビジネスにとっては絶大な助けとなります。
一般的なGoogleマップよりも詳細な情報を提供できるため、自社の店舗の位置を具体的に示すことができます。
駐車場の情報や近隣のランドマークなど、顧客が迷わずに店舗に到達できるような情報を付け加えることが可能です。
営業エリアの明示
営業エリアが限定される業種、例えば配送サービスや出張サービスを提供するビジネスにとって、Googleマイマップは営業エリアを明示するのに役立ちます。
エリアを色分けして視覚化することで、顧客は自分がサービスの対象エリア内にいるのか瞬時に理解することができます。
データの視覚化
特定の地理的データを持つビジネスでは、Googleマイマップを使ってそのデータを視覚化することができます。
例えば、不動産会社は物件の位置情報を表示したり、マーケティングチームは地域別の販売データをマッピングしたりすることが可能です。
これにより、データの傾向やパターンを一目で理解できるようになります。
イベント計画
会議やイベントを計画する際にも、Googleマイマップは便利なツールとなります。
イベントの会場や周辺のホテル、レストランなどの情報をマップ上に配置することで、参加者に必要な情報を一元的に提供することができます。
マイマップの作成方法
そんな便利なマイマップですが、作成の仕方が少し分かりづらいのが難点です。
方法を解説しているサイトもありますが、UIの変更があったのか、実際の設定画面と異なっていましたので、自分で手順を作成することにしました。
2023年6月27日時点の操作方法となります。
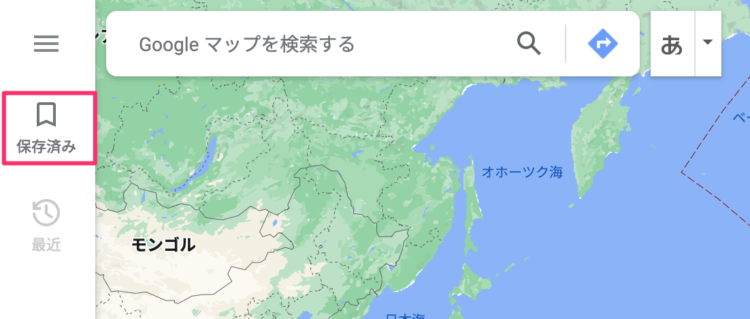
1.Googleマップを表示します。
2.画面左の[保存済み]をクリックします。

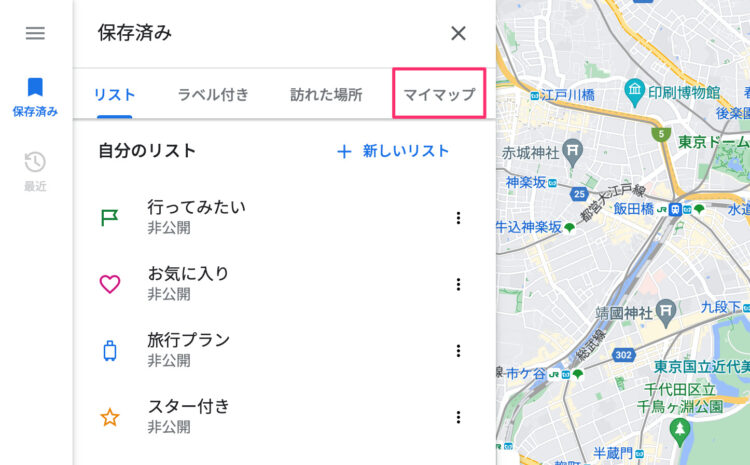
3.「マイマップ」をクリックします。

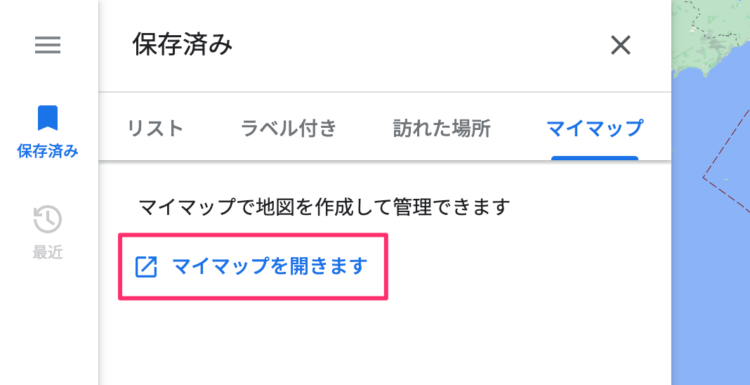
4.「マイマップを開きます」をクリックします。

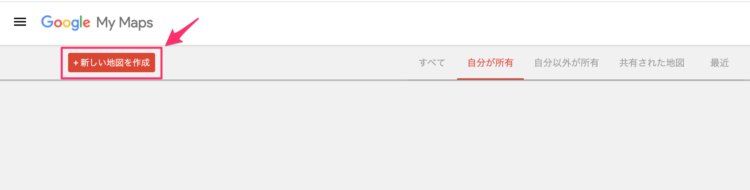
5.マイマップの管理画面が新しいタブで開きますので、[新しい地図を作成]をクリックします。

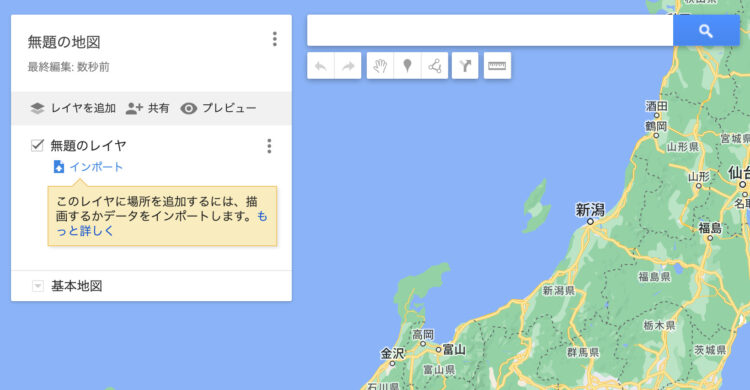
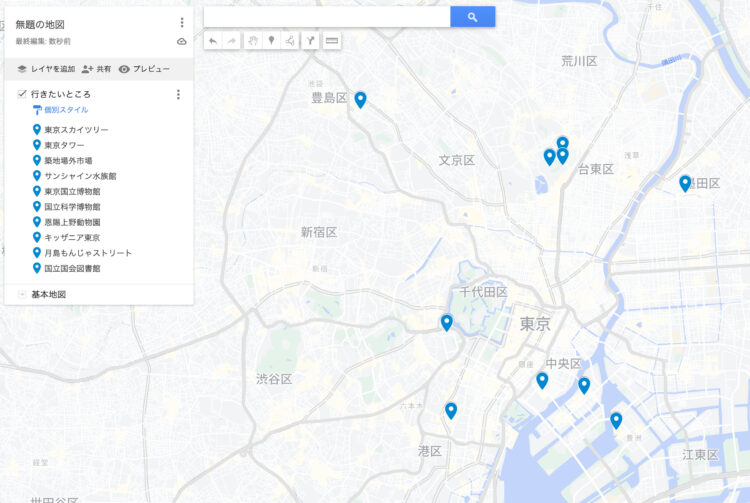
すると、通常のGoogleマップの画面に以下のような画面が表示されます。

レイヤとは?
レイヤとは「層」や「階層」を意味する言葉です。
Googleマイマップにおいては、ポイントを分類するためのカテゴリのようなものだと思ってもらえば大丈夫です。
つまり、自分のお気に入りの場所をマイマップに登録するときには、飲食店でまとめたり、レジャー施設でまとめたりした方が見やすいし管理しやすくなりますよね。
そこで、レイヤを複数作成して、それぞれ該当するポイントをレイヤに保存していくわけです。
レイヤの名前を変更する
「無題のレイヤ」のままでは何の分類かわかりませんので、自分でわかりやすい名前に変更してあげます。
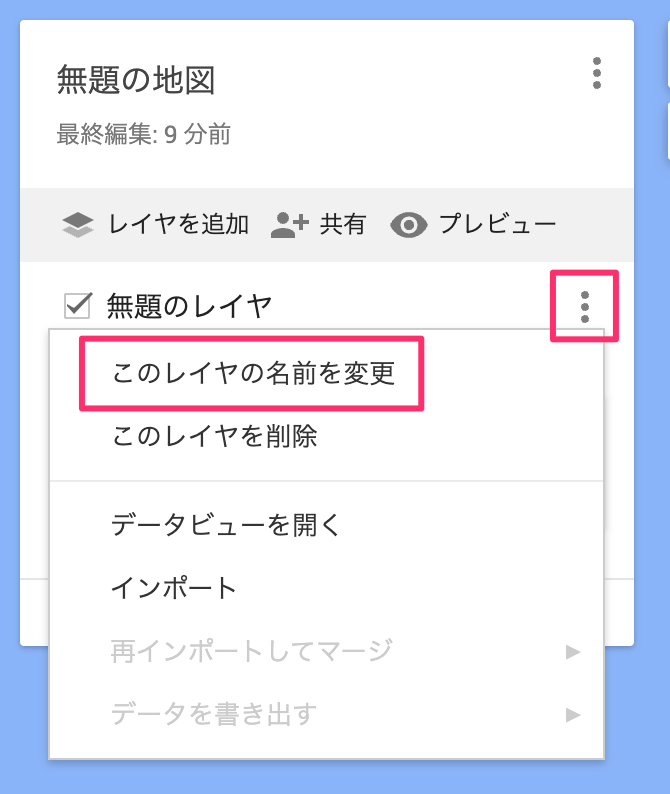
レイヤ右の[︙]をクリックして、「このレイヤの名前の変更」をクリックします。

- 「無題の地図」の右側の[︙]をクリックすると、地図自体の名前を変えることもできます
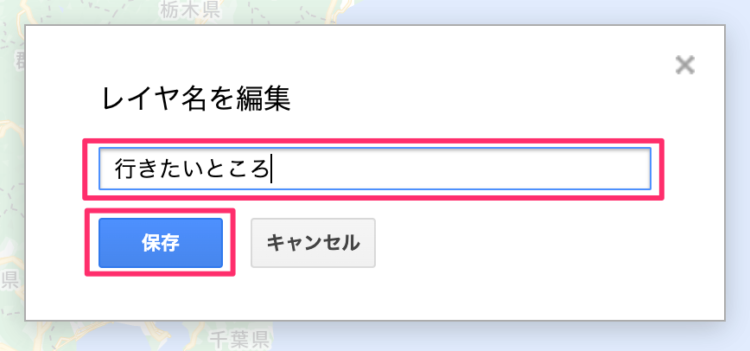
「レイヤ名を編集」画面が表示されますので、名前を変更して[保存]をクリックします。

場所を追加する
レイヤ名を変更したら、その分類に該当するポイントを保存していきます。
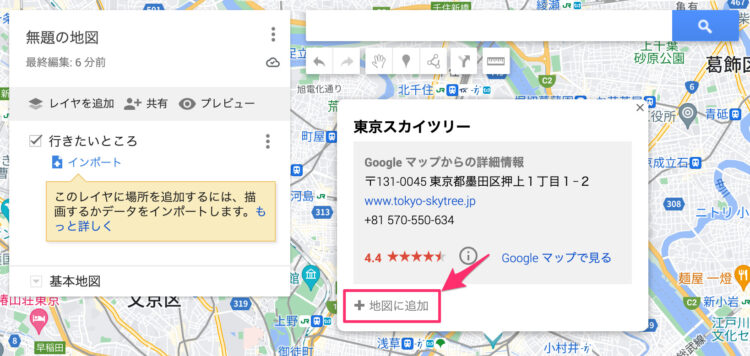
通常のGoogleマップ同様にマップを拡大したり、検索ボックスから住所や名前で検索して、ポイントを選択したら、「+地図に追加」をクリックします。

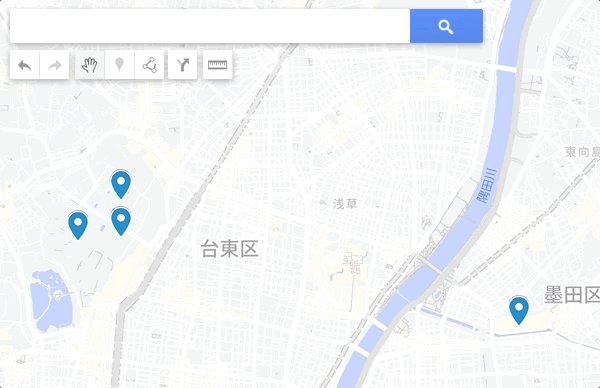
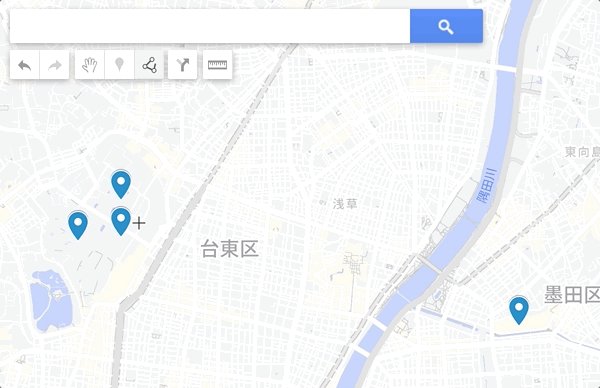
同じ要領で行きたいところをどんどん追加していくと数のように地図のポイントがレイヤに追加されていき、マップ上にもピンが立つようになります。

新たなレイヤを追加する
新たなレイヤを追加して「行きたいところ」とは別の分類を作成してみます。
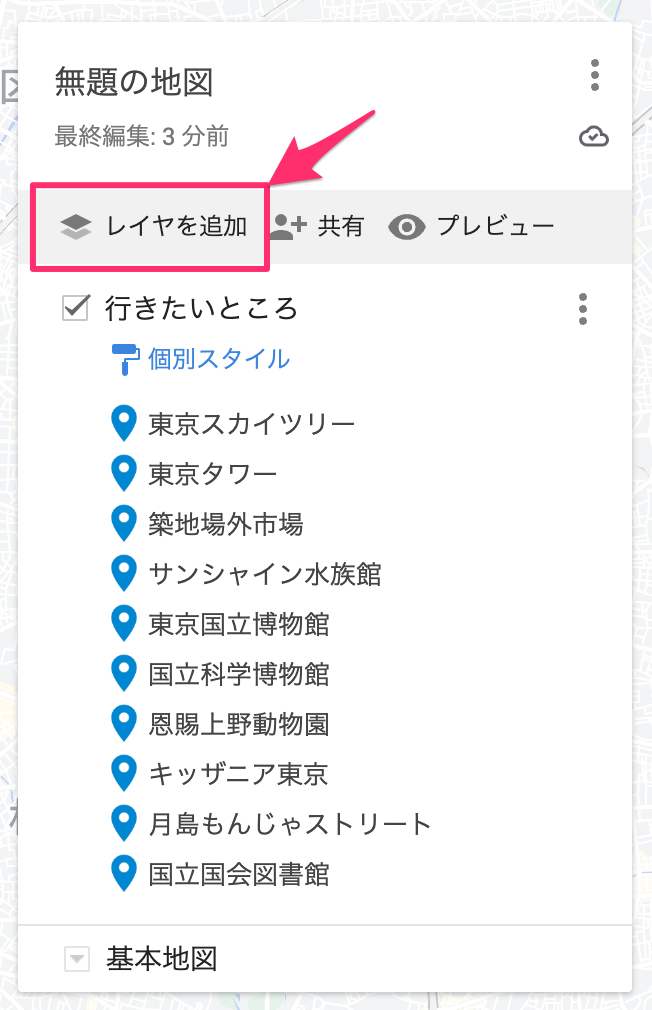
「レイヤを追加」をクリックします。

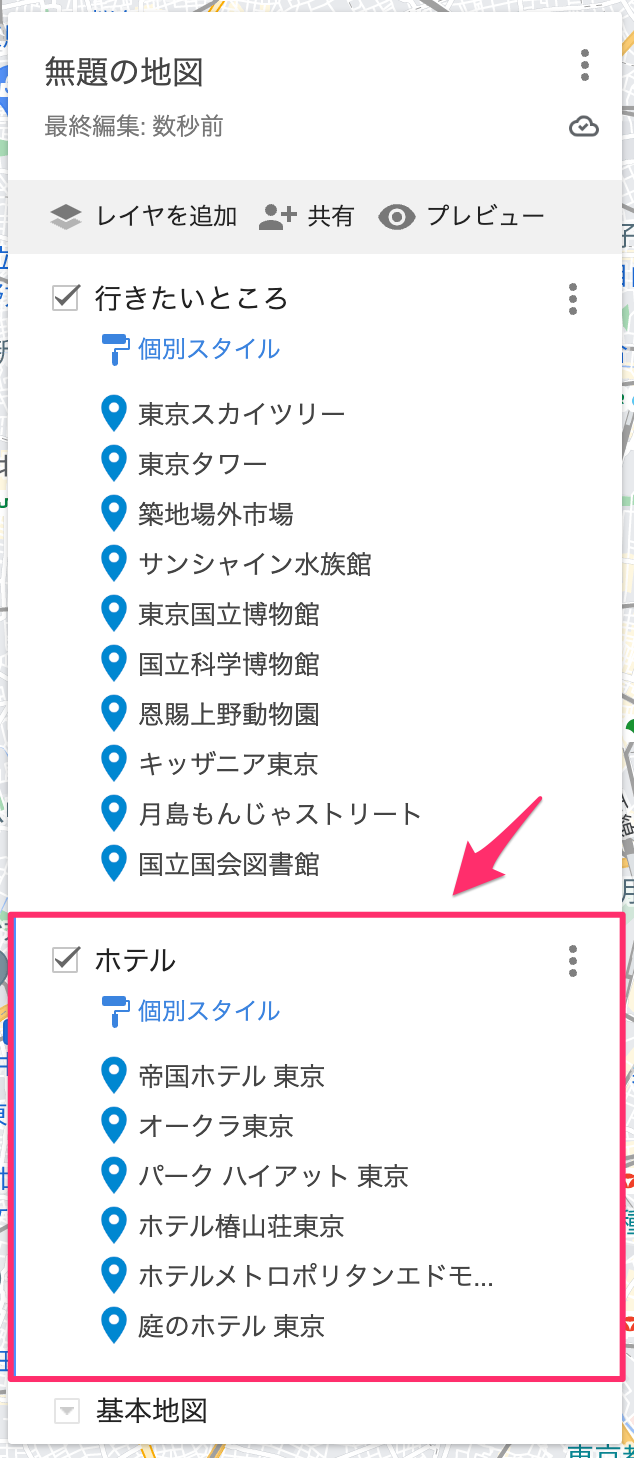
東京駅周辺のホテルを追加するためレイヤ名を「ホテル」としました。

レイヤを色分けする
「行きたいところ」と「ホテル」は分類が異なるため、ピンの色が同じだと分かりづらくなります。
そのため、ピンの色を変えてあげると非常に見やすくなるのでお勧めです。
ここではホテルの色を赤色に変えてみます。
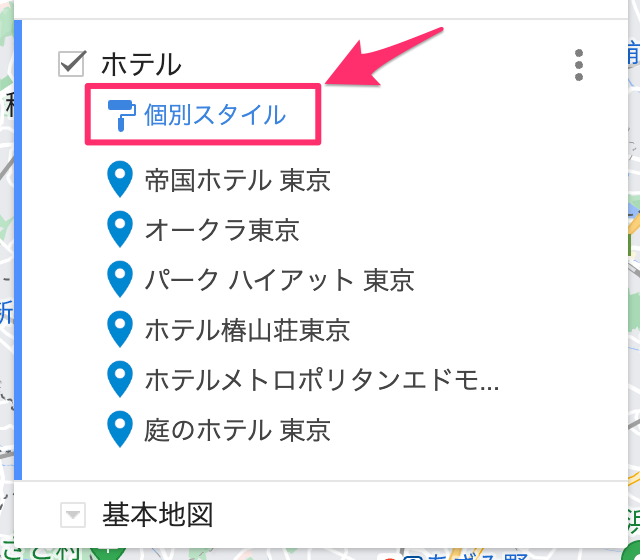
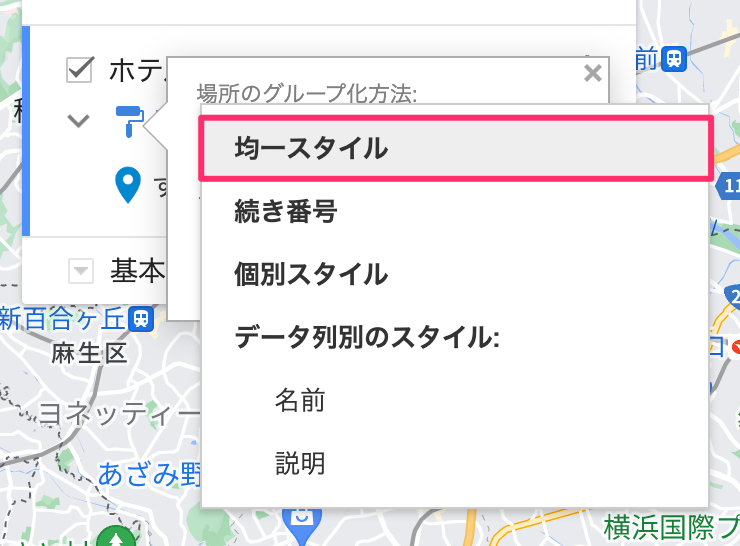
1.「個別スタイル」をクリックします。

2.「場所のグループ化方法」を「個別スタイル」から『均一スタイル』に変更します。

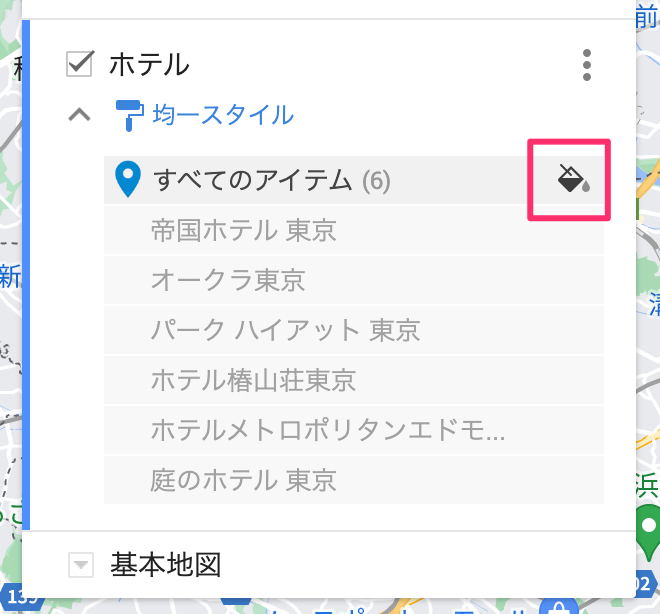
3.「すべてのアイテム」右にあるペンキ缶アイコンをクリックします。

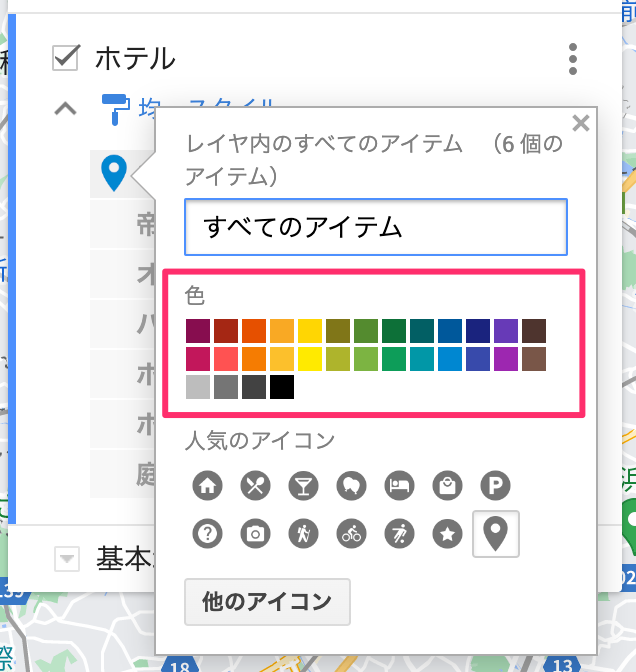
4.カラーパレットが表示されますので、好きな色をクリックします。

- [他のアイコン]をクリックすると、アイコンを変更することもできます。
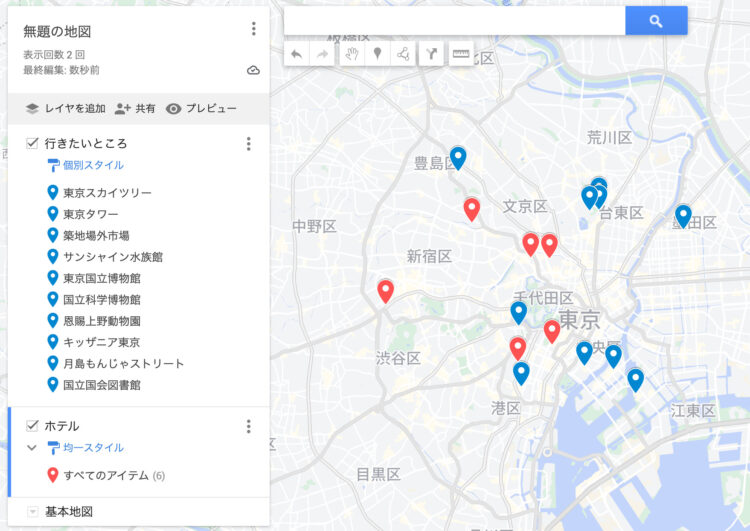
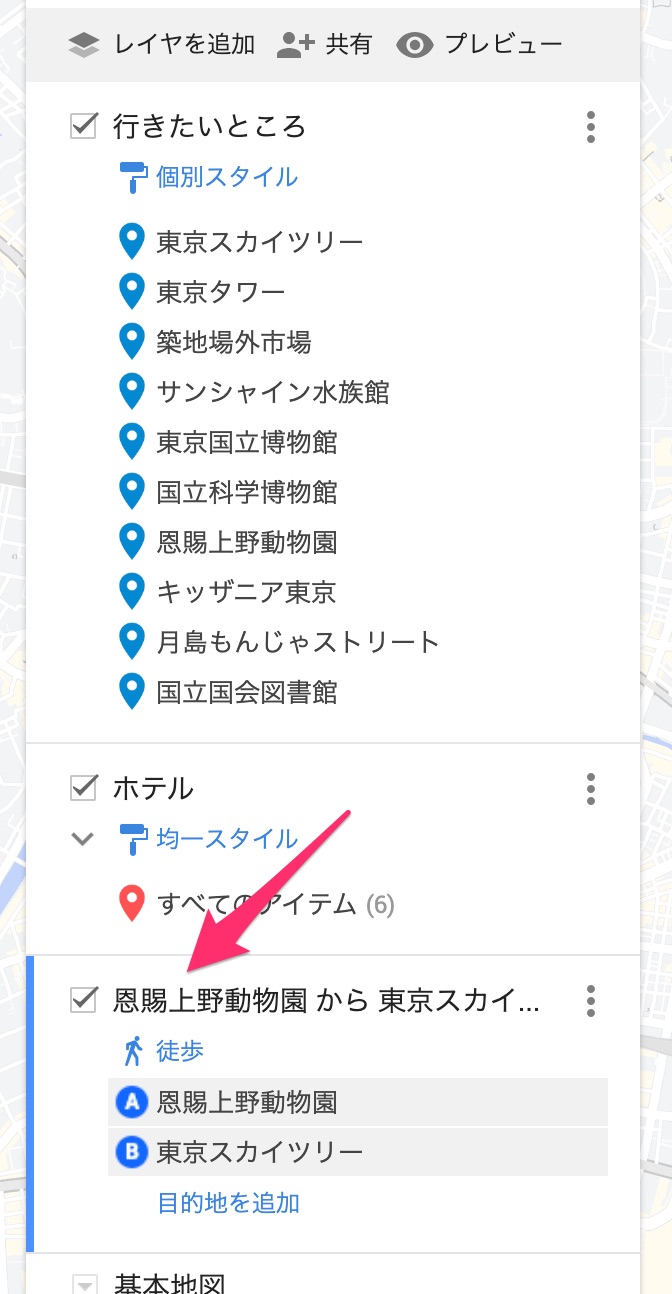
すると下図のようにレイヤ「ホテル」のポイントは赤色に変わり、「行きたいところ」と色が区分けされて非常に見やすくなりました

サイトにマイマップを埋め込む
冒頭でもご説明したようにマイマップはプライベートな使い方以外にも、ビジネスで店舗の位置情報や、イベント時の会場や駐車場の位置を知らせることにも利用できます。
しかし、マイマップを作ったとしてもそれが公開されていないと他の人は見ることができません。
ここでは埋め込み用のコードを取得して、サイトに埋め込むまでを解説します。
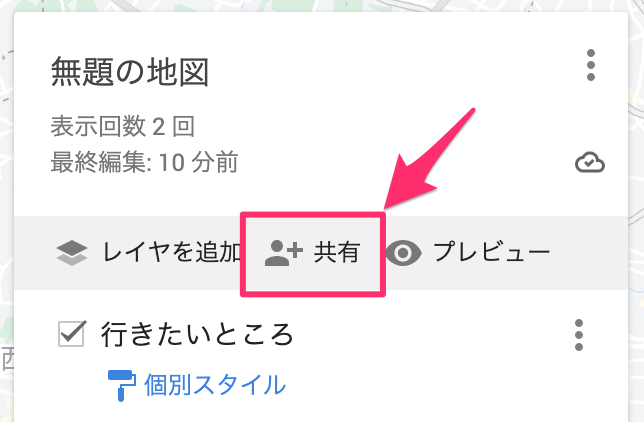
1.埋め込むためには地図を共有する必要がありますので、「共有」をクリックします。

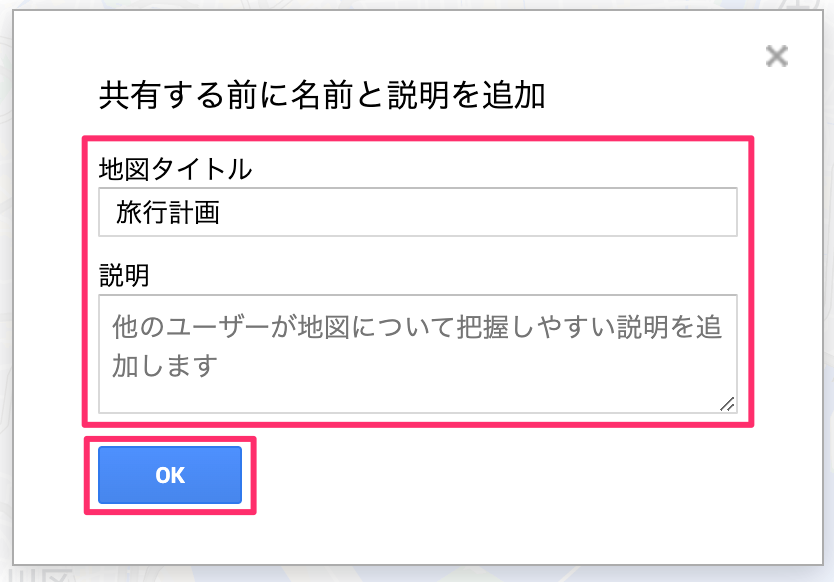
2.「共有する前に名前と説明を追加」画面が表示されますので、地図タイトルや説明を入力し、[OK]をクリックします。
※設定しなくても埋め込みはできます。

3.「地図の共有」画面が表示されますので、希望する共有方法をONにします。

【このリンクを知っている人なら誰でも表示できる】
リンクを知っている人だけに公開する場合はONにします。
サイトに埋め込みをする場合は最低限こちらの設定をONにします。
【インターネットで検索しているユーザーにこの地図を公開する】
検索した人にも広く公開したいという場合はONにします。
【この地図で自分の名前と写真を公開する】
Googleアカウントに設定している名前と写真を公開する場合はONにします。
ビジネスアカウントでない場合はOFFの方が良いと思います。
【ドライブで共有】
特定の人とだけ共有する場合はクリックします。
その後の設定画面でGmailアドレスなどを使って共有設定を行います。
これで共有設定は可能です。
引き続き、サイトに埋め込むためのコードを取得します。
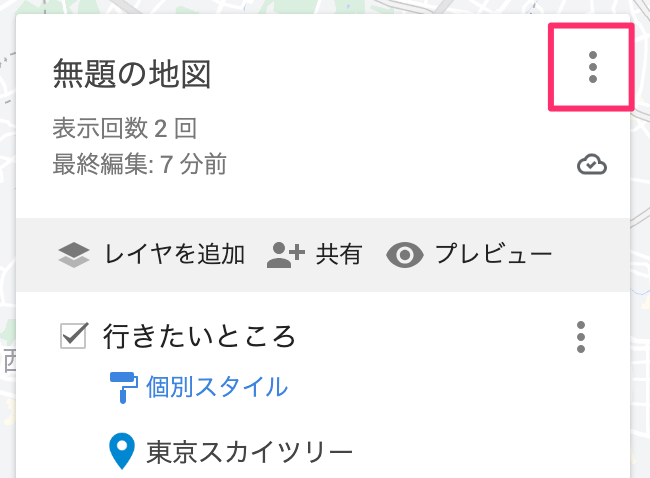
4.地図のタイトル右の[︙]をクリックします。

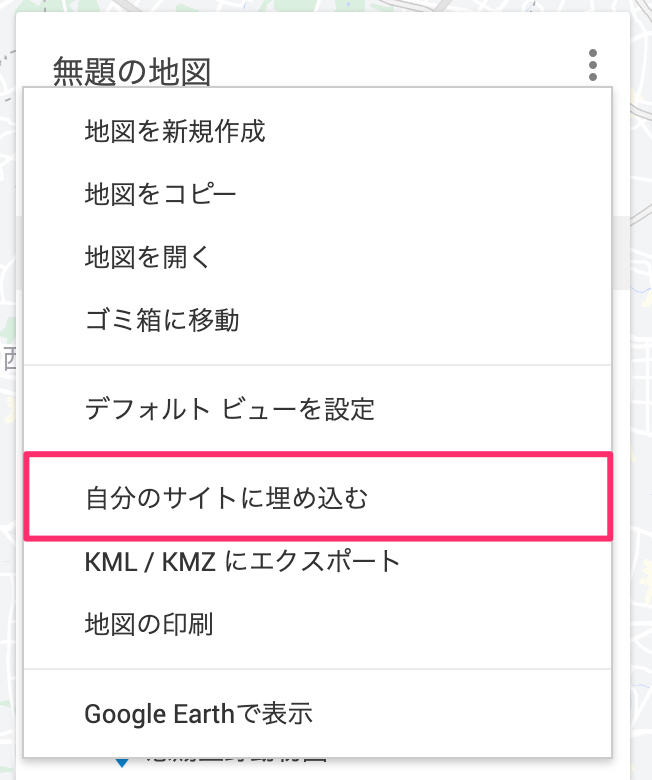
5.「自分のサイトに埋め込む」をクリックします。

6.「この地図を埋め込む」画面が表示されますので、コードをコピーします。

あとはコピーしたコードを自分のサイトに貼り付けてください。
例)WordPressの場合
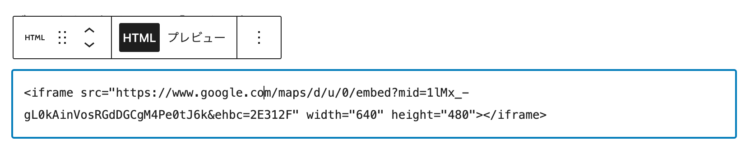
サイトがWordPressで作成されている場合は、ブロックエディタから「カスタムHTML」を使用してコードを埋め込みます。
ブロック追加画面から「カスタムHTML」をクリックします。

コードの貼り付け画面が表示されますので、コピーしたコードを貼り付けます

- コード内の「width」(幅)と「height」(高さ)の数値を変えると貼り付けたマイマップの大きさを変更することができます。
以下は実際に埋め込んだ結果です。
左上のタブレットのようなアイコンをクリックすると、レイヤやポイントの一覧が表示されます。
マイマップに線を引く
作成したマイマップ上に線を引いて、車や徒歩でのルートを表示させることができます。
ビジネスにおいては最寄りの駅やバス停からのルートを示すことができるので、お客様に親切なマップを作ることができますね。
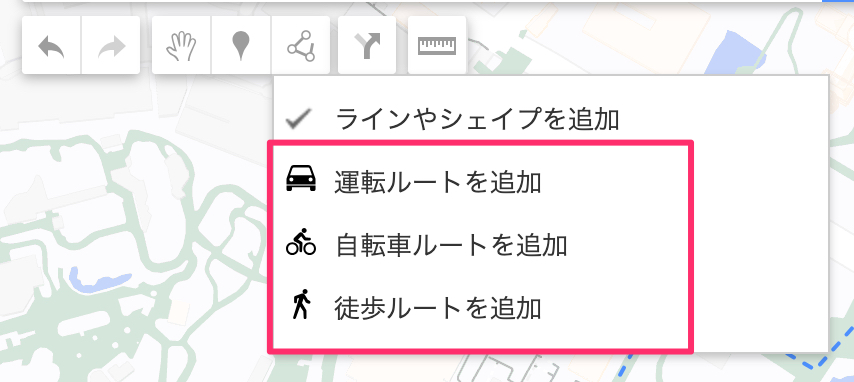
引ける線の種類にはあらかじめ用意されている「運転ルート」「自転車ルート」「徒歩ルート」の3つから選択できます。
また、自分で任意の線を引ける「ラインやシェイプを追加」という選択肢もあります。
規定のルートから作成する方法
まずは、「運転ルート」「自転車ルート」「徒歩ルート」から作成する方法をご紹介します。
ここでは「徒歩ルート」を例に解説しますが、他の選択肢でも基本的な方法は同じです。
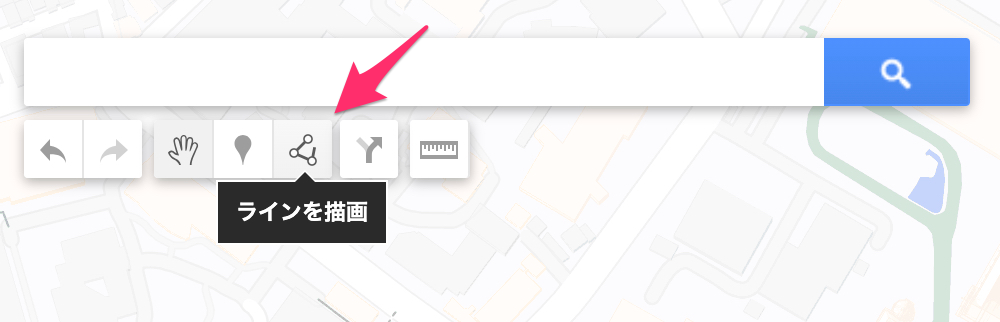
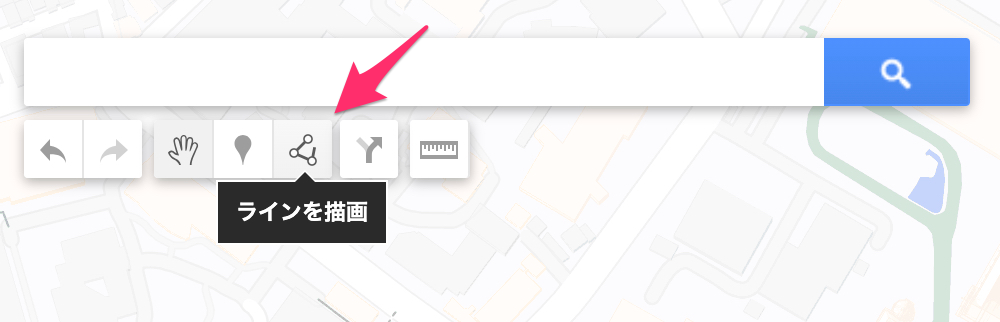
1.検索ボックスの下にある「ラインを描写」アイコンをクリックします。

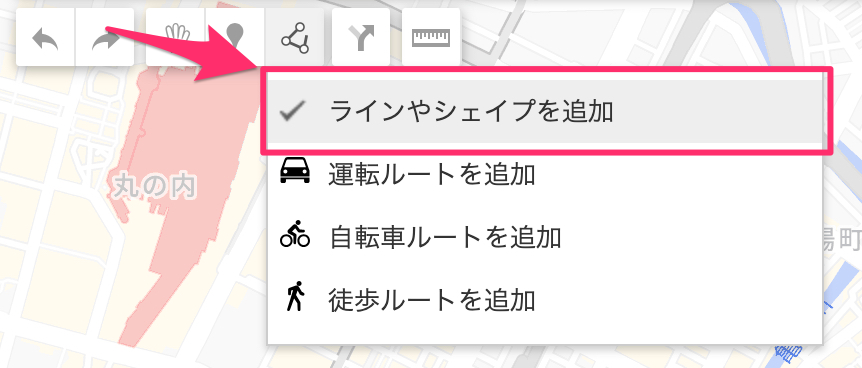
2.「運転ルートを追加」、「自転車ルートを追加」、「徒歩ルートを追加」が表示されるので任意の選択肢をクリックします。(ここでは「徒歩ルートを追加」を選択します)

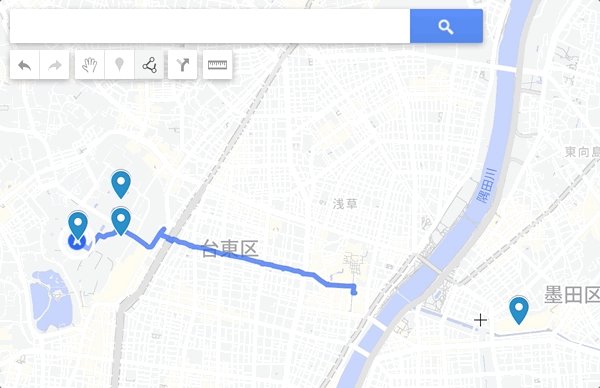
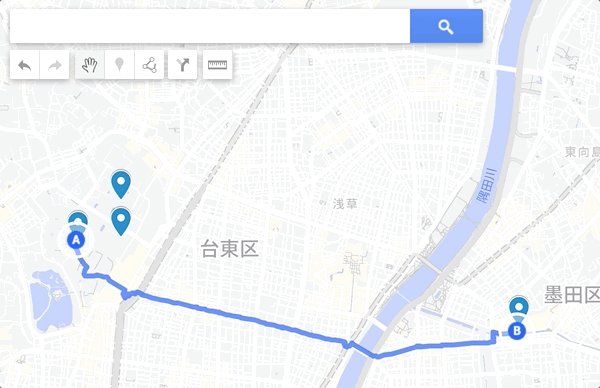
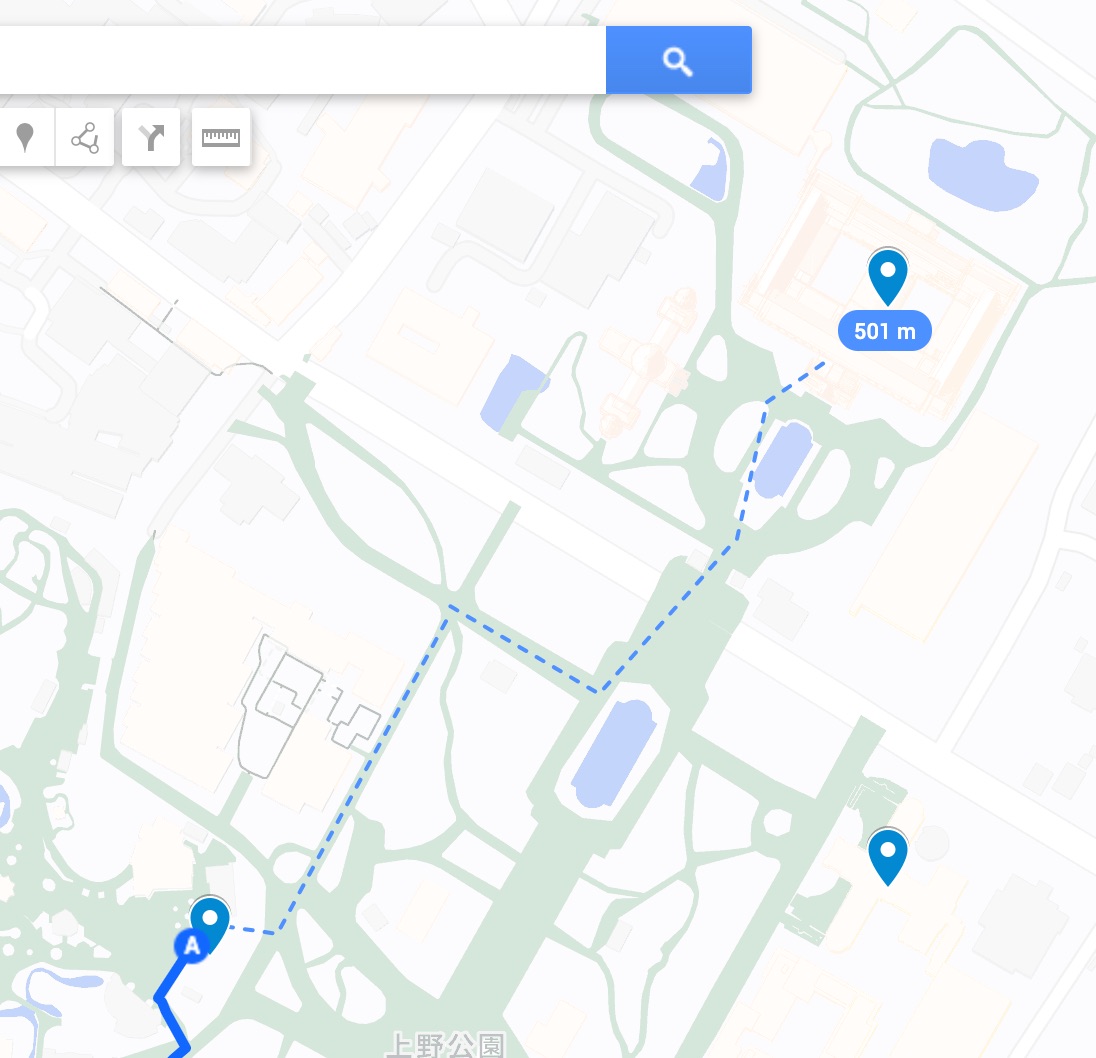
3.マイマップから出発地点をクリックして、カーソルを移動して到着地点をクリックします。
これだけで最適なルートに自動的に線が引かれます!

作成したルートはレイヤにも自動的に追加されます。

もし、ルートを変更したい場合は、ルート上にカーソルを合わせると◎ポイントが表示されるので、そのままドラッグをすることで迂回させるなど、ルートを変更することができます。
なお、ルートは青色で作成されますが、この色を変更することはできないようです。
自由にルートを作成する方法
Googleマップが最適なルートを提案するのではなく、マップを見ながら自分で線を描きながらルートを完成させたい場合は、こちらの方法になります。
1.検索ボックスの下にある「ラインを描写」アイコンをクリックします。

2.「ラインやシェイプを追加」をクリックします。

3.スタート地点をクリックします。
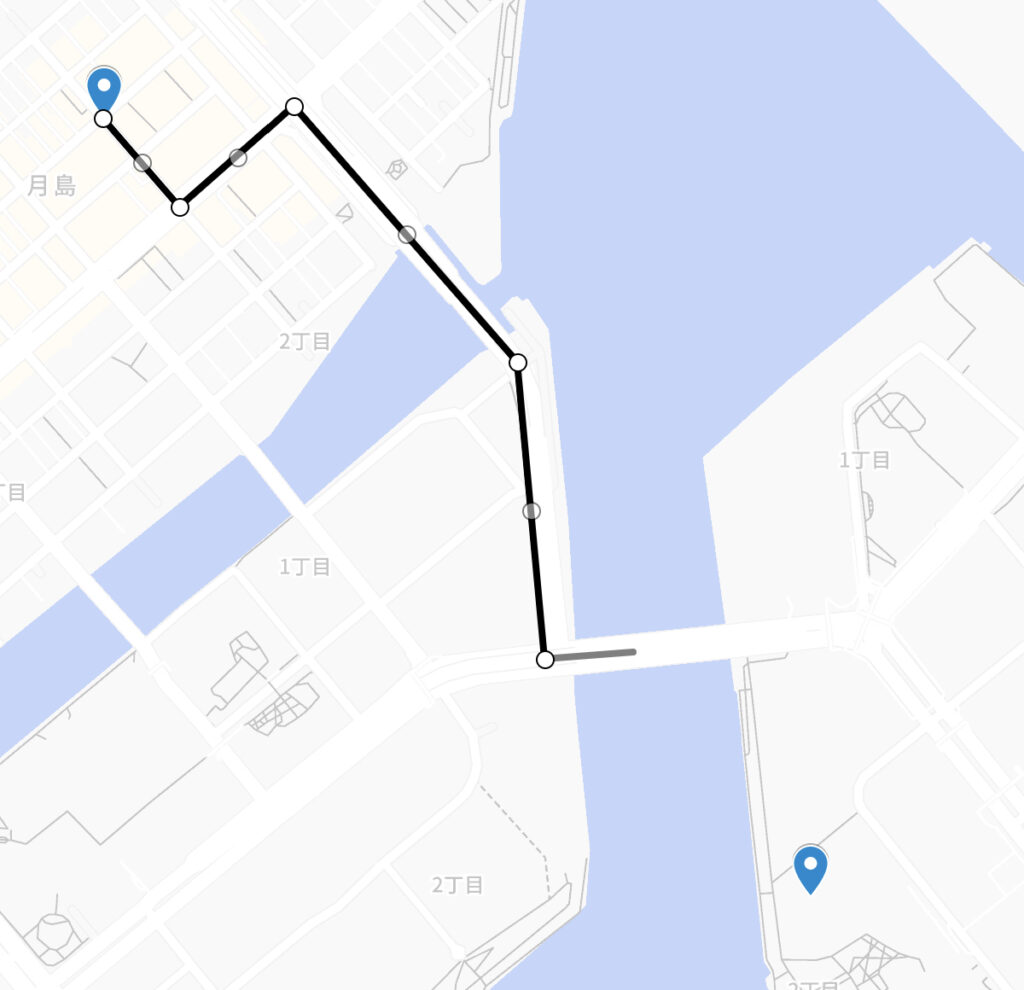
4.そこを基準に黒いラインが伸びていきますので、曲がりたい位置をクリックします。
※線は直線でしか引けないため曲がるためにはその位置で一度線を引き終える必要があります。
※取り消す場合は「Esc」キーを押しますが、それまで書いていた線がすべて消えるので注意が必要です。

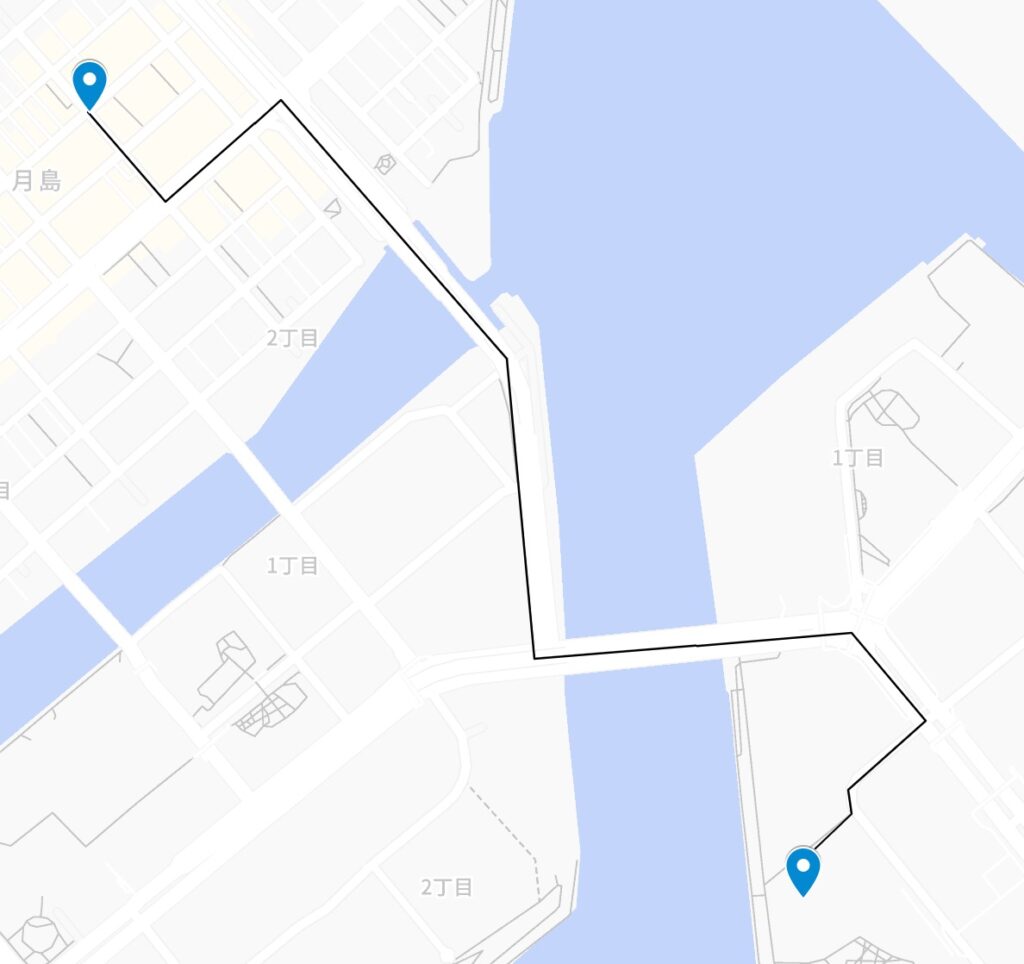
5.同じ操作を繰り返して地図にどんどん線を追加していき、ゴール地点でダブルクリックします。
※完成した線は作成途中のものより細くなります。

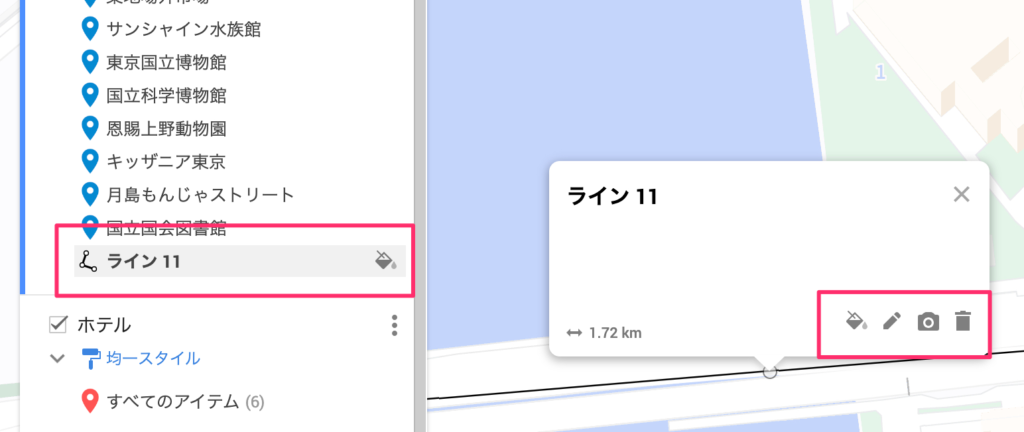
引き終わったラインは左側にアイテムとして表示され、そこから色を変更することができます。
また、ラインアイテムを選択すると地図上のラインにも詳細情報が表示され、名称や説明、おおよその距離などが確認できます。
右下のアイコンから色の変更、情報(名称、説明)の変更、画像の追加、削除ができます。

距離を測る
「ここからここまでの距離ってどれくらいだろう?」という場合も、マイマップではカンタンに分かります。
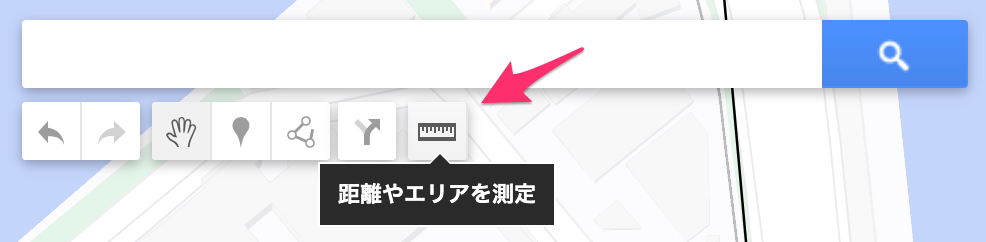
1.検索ボックスの下にある「距離やエリアを測定」アイコン(ものさし)をクリックします。

2.「自由にルートを作成する方法」と同じ要領でスタートからゴールまで道に沿ってクリックしていきます。
※直線距離を図る場合は、そのままスタートからゴールまで直線で結べばOKです。
以下のように引いた線の距離がゴール地点に表示されます。

この線はマイマップには保存されないので注意してください。
マイマップの作成方法のレクチャーはもちろん、作成の代行、サイトへの埋め込みなど幅広くお手伝いが可能です。
もし、記事を読んでいて「見ながら作業をする時間がもったいない!」と感じた方は、ぜひご相談ください。
そんなあなたの作業時間を短縮するために「オンラインITサポート」を行っております。
自分で調べながらやったら1時間かかったことがサポートに聞いたら10分で終わったなんてことはよくあることです。
まずはお気軽に相談ください^^
詳しくは以下のバナーをクリック!









ディスカッション
コメント一覧
まだ、コメントがありません
無料相談受付中!
ひとり起業家が時短化しながら最大の成果を出すための方法を教えます。
無料相談を予約する ▶「ライティングに時間がかかる…」
「メルマガのネタが思いつかない…」
「開封率が上がらない…」
そんなお悩みを生成AIで解決!
ラクして効果的なメルマガ運用を学ぶための無料相談を実施中!
✅️ 知識ゼロでメルマガ運用ロケットスタート
✅️ 開封率の高い件名を自動作成
✅️ ファンを作るステップメールの自動校正
✅️ ネタ切れゼロ!AIの活用術
✅️ スキル不要でプロと同等のライティングが可能
今なら無料相談だけでも豪華4大特典をプレゼント!
メルマガが迷惑メールになってしまう・・・
「メルマガが迷惑メールになってしまう・・・」
「メルマガの到達率を上げたい」
そんなあなたに朗報です!
今なら登録者限定で、
「迷惑メールにならない メールの作り方」をプレゼント!
詳しくは以下のリンクをクリック!
>> 今すぐメルマガの到達率をなんとかしたい新着記事
: IT活用
【トラブル解決!】Zoom要約されない理由と設定の落とし穴
Zoomで「ミーティング要約を自動でオン」に設定していたのに、なぜか毎回要約され ...: ChatGPT
【初心者必見!】ChatGPTでできる!タスク自動化の始め方
「明日の朝、AIが天気と予定を教えてくれる」 そんな未来が、もう現実になりました ...: IT活用
【初心者向け】Xのアカウントロック完全ガイド
「ふつうに朝のあいさつ回りをしているだけなのに、アカウントロックがかかり画像チャ ...: 無料レポート
保護中: 文章の9割をAIに任せて、noteで有料記事を作って売った方法
「こんなの自分で書くとしたら、たぶん10時間じゃすまないよな…」 そんなことを思 ...: Gmail
【知っ得!】メルマガ配信者のためのメルマガをGmailのプロモーションに入れない方法
「メルマガは届いてるのに、なぜか読まれない…」そんな現象、実はよくあることです。 ...アーカイブ
カテゴリー
タグ
プロフィール
名前:株式会社アスタのヒロです。
毎日同じことの繰り返しに嫌気が差して、長年務めたIT関連の会社を退職。
現在はそれまでの経験を活かして、ITを活用した業務効率化支援とメルマガの導入/運用アドバイスをメインに活動中。
趣味は落語、将棋、釣り、日本酒(新潟限定)、料理、漫画、PCゲームと老人と若者が混在したような節操のない趣味だが、おかげで幅広い年齢層の人と雑談するのに困らないです(笑)
ブログでは仕事で得たノウハウをわかりやすい記事に変えて発信します。
知っておくと効率化につながるIT知識やメルマガの運用についてまとめています。
35歳の時に孫ができました。家族のためにも頑張ります!
【今なら初回1100円】