バナークリックをコンバージョンとして計測する設定をやってみた
このブログで皆さんが記事のバナーをクリックしたら、コンバージョンとして計測できるようにしたい…と思い立ち、実際に設定をしてみました。
今回の目標は、GA4でバナークリックを計測し、どの記事からどれだけのクリックが発生しているかを把握することです。せっかくなので、その手順を備忘録としてまとめます。
でも正直なところ、やってみて思ったのですが…この設定は、知識のない人が見てやるのはちょっとハードルが高いかもしれません^^;
設定の流れ
1. バナークリックの仕組みを理解
そもそも、バナーがクリックされたことをどうやって追跡するのか?がわからなかったので、色々な記事を見たり、Chat-GPTに聞いたりして確認しました。
簡単に言うと、
1.Googleタグマネージャー(GTM)を使って、クリックイベントを計測する仕組みを作成する
2.そのデータをGoogleアナリティクス4(GA4)で受け取って記録する
という流れでした。
2. バナーのクリックで想定外の問題が発生
バナーがクリックされたことを判断するためには、以下のような動作が必要となるようです。
1.クリックされた際に設定されているリンク先URLを取得する
2.あらかじめ設定した条件(リンク先URL)と一致しているかチェックする
3.一致していればGA4に情報を送信
しかし、ここで問題が!
バナーをクリックすると設定しているリンクURLではなく、画像自体のURLを取得してしまうという問題が発生しました。
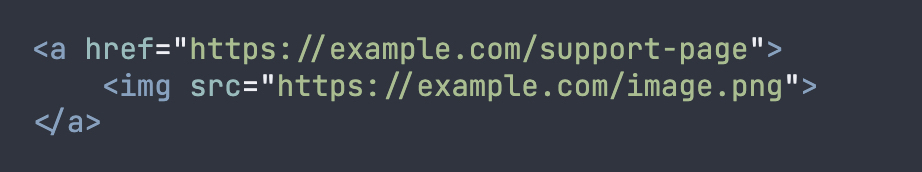
構造自体は、以下のようなよくあるHTMLなのですが、バナークリック時に
「 https://example.com/support-page 」を取得してほしいところ、
「 https://example.com/image.png 」を取得することがわかりました。

これでは正しく計測できないため、この問題を解決するためにカスタムJavaScriptで親要素のリンク情報を取得する動きが必要になりました。
追記
アラン様からのコメントによるご指摘で、上記はトリガーの設定の問題であることが分かりました。
そのため、手順3はまるまる不要となります(^^ゞ
3. GTMでカスタムJavaScript変数を作成
今回の場合、バナーがクリックされた際に、「画像パスではなくリンク先URLを対象とする」ための条件が必要となります。
画像クリックが親要素のリンクに紐付いていない場合でも正しく計測できるよう、カスタムJavaScript変数を作成しました。
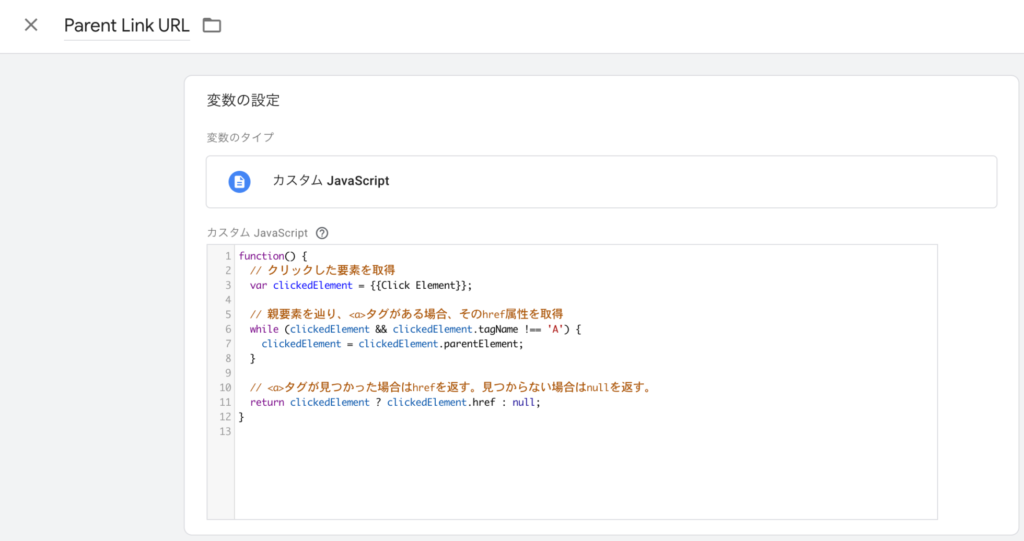
コード例
function() {
// クリックした要素を取得
var clickedElement = {{Click Element}};
// 親要素を辿り、<a>タグがある場合、そのhref属性を取得
while (clickedElement && clickedElement.tagName !== 'A') {
clickedElement = clickedElement.parentElement;
}
// <a>タグが見つかった場合はhrefを返す。見つからない場合はnullを返す。
return clickedElement ? clickedElement.href : null;
}このコードによって、クリックされた要素の親要素を辿り、リンク (<a> タグ) を取得するようにしました。

4. GTMでトリガーを設定
トリガーとは、特定の条件が満たされたときに「これを実行して!」と指示を出す仕組みのことです。
そして、トリガーが実行されることを『発火』といいます。かっこいいですね。
- タイプ: クリック – リンクのみ
- 条件: 「Click URL」で、「特定の文字列を含む」場合に発火する
※URLと一致させる方法でも問題ありません。

つまり、ページ内でクリックがされたときに、それがバナーでかつ変数から取得された値(URL)内に、特定の文字列があれば発火するという設定です。
5.ページタイトルを計測する設定を追加
どの記事からクリックが発生したかを把握するために、「ページタイトル」を取得する設定も追加しました。
あらかじめ使える変数の中にページのタイトルを取得する「Page Title」という変数があるはずということだったのですが、自分の環境では見当たらず。。。
仕方がないので、これもカスタムJavaScript変数で作成することにしました。
function() {
return document.title;
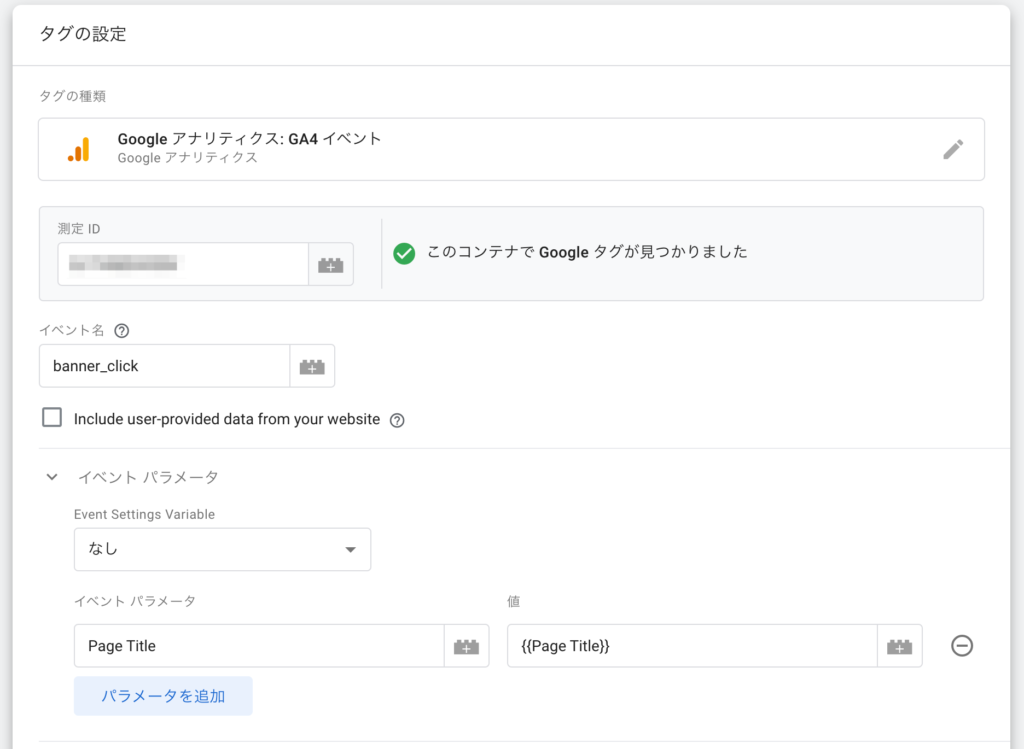
}6. GTMでGA4イベントタグを作成
- タグタイプ: Google Analytics: GA4 Event
- イベント名:
banner_click - 測定ID: GA4の測定IDを指定

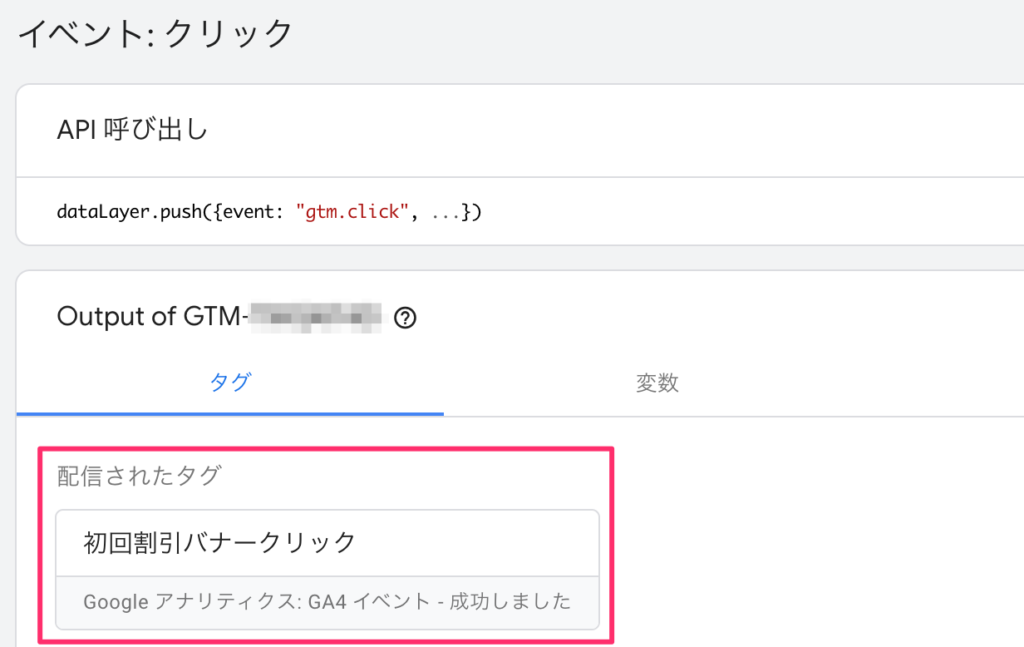
7. プレビューでテスト
GTMのプレビューモードを使って、バナークリック時に正しいイベントが発火するか確認して、無事タグがGA4に送信されることを確認しました。

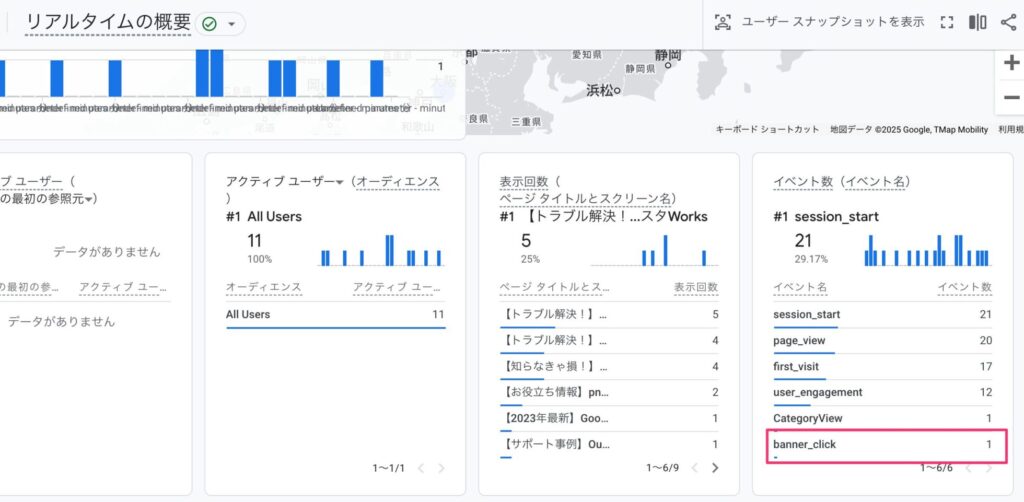
8. GA4でリアルタイムテスト
作成したイベントはすぐにはGA4の計測に反映しないようです。
今回は2時間ほど待ってからテストしたところ、GA4のリアルタイム計測でイベント結果に表示されました。

まとめ
今回、行った作業は以下のとおりです。
1.GTMでの設定
・カスタムJavaScript変数の作成
・トリガーの作成
・タグの作成
・タグが送信されているかテスト
2.GA4でイベントが計測されるかテスト
私もGA4やGTMはまだまだ勉強不足で、もっと効率的で良い方法があったかもしれませんが、ひとまず直面した問題の対処方法を調べながら設定していたら、こんな手順に落ち着きました。
この手順がおかしいなどの指摘がありましたら教えていただけると嬉しいです。
ご自分の「サイトやLPでクリック計測をしたい」や「GA4でコンバージョン設定をしたい」といった方は、今回の知識を活かしてサポートさせていたただきますので、ぜひご相談ください。
ちなみに、以下のバナーをクリックしていただくと、まさに今回の計測が発動します。
「テストしてあげてもいいよ」という方は、ぜひクリックを(笑)









ディスカッション
コメント一覧
GTMのトリガーをリンククリックのトリガーにしていれば、本来取得したかったクリックURLは取得できたと思います。
アラン様
ご指摘ありがとうございます。
「クリック – リンクのみ」という設定で試したところうまくいきました。
検証したところ「クリック – すべての要素」としていたために、Click URLがリンク先ではなく、画像のパスになってしまっておりました。
記事の方ももっと簡単な手順に修正いたしました。
ご指摘感謝いたしますm(_ _)m
無料相談受付中!
ひとり起業家が時短化しながら最大の成果を出すための方法を教えます。
無料相談を予約する ▶「ライティングに時間がかかる…」
「メルマガのネタが思いつかない…」
「開封率が上がらない…」
そんなお悩みを生成AIで解決!
ラクして効果的なメルマガ運用を学ぶための無料相談を実施中!
✅️ 知識ゼロでメルマガ運用ロケットスタート
✅️ 開封率の高い件名を自動作成
✅️ ファンを作るステップメールの自動校正
✅️ ネタ切れゼロ!AIの活用術
✅️ スキル不要でプロと同等のライティングが可能
今なら無料相談だけでも豪華4大特典をプレゼント!
メルマガが迷惑メールになってしまう・・・
「メルマガが迷惑メールになってしまう・・・」
「メルマガの到達率を上げたい」
そんなあなたに朗報です!
今なら登録者限定で、
「迷惑メールにならない メールの作り方」をプレゼント!
詳しくは以下のリンクをクリック!
>> 今すぐメルマガの到達率をなんとかしたい新着記事
: WordPress
【サポート事例】WordPressでプラグインを使わずにサイトを移行する方法
今回、WordPressのサイトをプラグインを使わずに移行したので、その手順を備 ...: WordPress
【サポート事例】Xserverでドメイン登録できない?「入力されたドメインは既に設定されています」の解決方法
お客様より、Xserverへのドメイン移管とサイト移管のご依頼いただいたときの話 ...: WordPress
【お役立ち情報】Xserverで特定のサブドメインだけPHPのバージョンの変える方法
Xserver(エックスサーバー)では対象のドメインで使用するPHPのバージョン ...: IT活用
【トラブル解決!】Zoom要約されない理由と設定の落とし穴
Zoomで「ミーティング要約を自動でオン」に設定していたのに、なぜか毎回要約され ...: ChatGPT
【初心者必見!】ChatGPTでできる!タスク自動化の始め方
「明日の朝、AIが天気と予定を教えてくれる」 そんな未来が、もう現実になりました ...アーカイブ
カテゴリー
タグ
プロフィール
名前:株式会社アスタのヒロです。
毎日同じことの繰り返しに嫌気が差して、長年務めたIT関連の会社を退職。
現在はそれまでの経験を活かして、ITを活用した業務効率化支援とメルマガの導入/運用アドバイスをメインに活動中。
趣味は落語、将棋、釣り、日本酒(新潟限定)、料理、漫画、PCゲームと老人と若者が混在したような節操のない趣味だが、おかげで幅広い年齢層の人と雑談するのに困らないです(笑)
ブログでは仕事で得たノウハウをわかりやすい記事に変えて発信します。
知っておくと効率化につながるIT知識やメルマガの運用についてまとめています。
35歳の時に孫ができました。家族のためにも頑張ります!
【今なら初回1100円】