【初心者向け】ローカルサイトをGitHubで管理する方法
GitHubでリモートリポジトリを作る方法
ローカルリポジトリとリモートリポジトリを紐付ける方法
GitHubを使った一般的なワークフロー

サイト制作やプログラミングなどでは当たり前に使われるようになっているGitHubですが、専門用語も多くなかなか理解できないという人も多いと思います。
そこで初心者向けに言葉も噛み砕きながら、GitHubの使い方を解説していきたいと思います。
※Mac環境に準拠した解説となります。
GitHubとは
GitHubはプログラミングのコードを管理・共有するためのオンラインプラットフォームです。
サイト制作やプログラミングなどをした際に、GitHubを使って自分のコードを保存したり、他の人と共同でプロジェクトを進めたりできます。
例えば、他の人が作成したオープンソースプロジェクトに参加して貢献したり、自分のプロジェクトを公開して他の人に使ってもらったりすることもできてしまいます。
また、GitHubが便利なところはバージョン管理システムであるGitをベースにしているため、コードの変更履歴を追跡し、必要に応じて過去のバージョンに戻すことができます。
これにより、開発者は安全にコードを編集し、チームで効率的に協力してプロジェクトを進めることができます。
わかりやすくいうと、友だちと一緒に絵を描くみたいに、みんなでサイト制作やプログラミングをすることができるということです。
そして、誰かが間違えて絵を消してしまっても、GitHubがきちんと記録してくれているから、すぐに元に戻すことができるわけです。
それに、みんながどの部分を描いた(変更した)のかも簡単にわかるから、チームで1つのものを作るのに向いていますし、1人での作業であっても失敗をすぐに元に戻せるのは非常に効率的になります。
リモートリポジトリの作り方
すでにGitHubでアカウントを持っている前提になりますが、以下の手順で作成します。
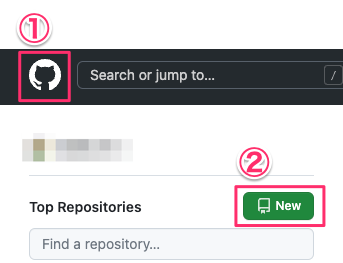
1.GitHubにログインしたら画面左上のGitHubアイコンをクリックし、[New]をクリックします。

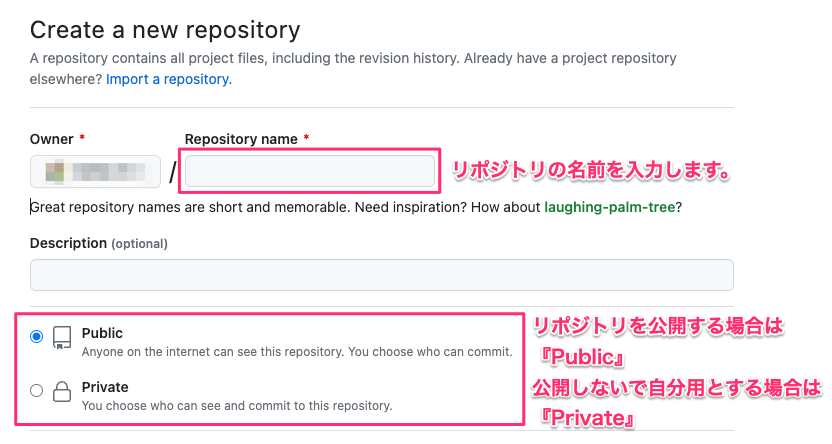
2.「Repository name(リポジトリ名)」を入力し、Public(公開)かPrivate(非公開)を選択します。

3.画面下部の[Create repository]をクリックします。
リモートリポジトリとローカルリポジトリの関連付け
リモートリポジトリが作成したらローカルリポジトリと関連付けます。
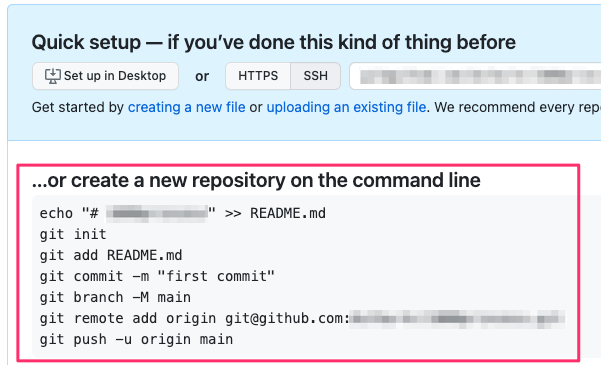
ご丁寧にローカルリポジトリと関連付けるためのコマンドが表示されますので、基本的にはそのコマンドを実行するだけです。

1.README.md の作成
echo "# リポジトリ名" >> README.mdこのコマンドは、新しい README.md ファイルを作成し、リポジトリ名を含めることで、プロジェクトについての説明を追加します。
2.gitリポジトリの初期化
git initプロジェクトフォルダでGitを初期化します。これにより、このフォルダでGitのバージョン管理が始まります。
3.README.md のステージング
git add README.mdプロジェクトフォルダ内の変更内容をステージングエリアに追加します。これは、変更内容を次のコミットに含めるための準備です。
4.コミット
git commit -m "first commit"ステージングされた変更内容をローカルリポジトリにコミットします。コミットメッセージを含めることが推奨されるのですが、"first commit"がそれに当たります。
5.ブランチ名の変更
git branch -M mainこのコマンドは、デフォルトのブランチ名を 'master’ から 'main’ に変更します。最近のGitHubのデフォルトブランチ名は 'main’ です。
6.リモートリポジトリの追加
git remote add origin git@github.com:リモートリポジトリの場所GitHubで作成したリポジトリをリモートリポジトリとして登録します。これにより、ローカルリポジトリとGitHubのリポジトリが関連付けられます。
7.プッシュ
git push -u origin main表示された手順に従って操作することで、ローカルリポジトリをGitHubのリモートリポジトリに関連付けることができます。
事前準備としてターミナルを開いてローカルのプロジェクトディレクトリに移動しておきます。
cd プロジェクトディレクトリのパスこの状態で先ほどのリモートリポジトリに表示されたコマンドをコピーして貼り付けます。
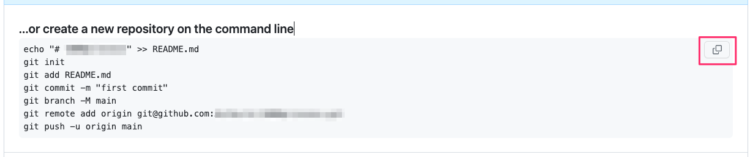
コピーするときは右上のコピーアイコンをクリックすれば、コマンドをまとめてコピーできます。
そして、それをそのままターミナルで貼り付ければ上から順番に勝手にコマンドを実行してくれるのでラクです。
もちろん、1行ずつコマンドをコピペしても良いです。(あまり意味はないと思いますが、、、)

これでローカルリポジトリで変更があった場合に、その内容をリモートリポジトリに保存しておくこともできますし、何かあったときにリモートリポジトリから以前のバージョンに戻すことができるようになります。
一般的なGitワークフロー
1.ローカルリポジトリのファイルを変更する。
2.ステージング
変更内容をステージングエリアに追加します。
git add .ファイルを変更したら、その変更を「ステージ」という特別な場所に置きます。
ステージングとは、変更をまとめておくための段階です。
例えば、お部屋を片付けた後、ゴミをゴミ袋に入れておくようなイメージです。
3.コミット
ステージングされた変更内容をローカルリポジトリにコミットします。
git commit -m "コミットメッセージ"ステージングされた変更を、きちんと保存する作業を「コミット」と言います。
コミットは、ゴミ袋に入れたゴミをちゃんとゴミ箱に捨てるようなものです。
そして、捨てたゴミには、「どんなゴミが入っているのか」を簡単に説明するメモを付けることができます。
これがコミットメッセージです。
4.プッシュ
ローカルリポジトリの変更内容をリモートリポジトリ(GitHub)にプッシュします。
git push origin main最後に、コミットした変更をインターネット上にあるリポジトリ(プロジェクトの保存場所)に送ります。
これを「プッシュ」と言います。
プッシュは、ゴミ箱に入れたゴミをゴミ収集車に積むようなイメージです。
これにより、他の人もあなたの変更を見たり、使ったりできるようになります。
ワークフローまとめ
このように、Gitワークフローは、変更を加えてからそれを共有するまでの一連の作業のことを言います。
ステージング、コミット、プッシュといった専門用語は、それぞれ「変更をまとめる」「変更を保存する」「変更を共有する」という意味です。
まとめ
GitHubはプログラミングのコードを管理・共有するためのオンラインプラットフォーム
コードの変更履歴を追跡できる
Gitワークフローは、ローカルリポジトリでの変更をリモートリポジトリに共有するプロセス
10分調べてわからないことは人に聞いちゃおう!
もし、記事を読んでいて「見ながら作業をする時間がもったいない!」と感じた方は、ぜひご相談ください。
そんなあなたの作業時間を短縮するために「オンラインITサポート」を行っております。
自分で調べながらやったら1時間かかったことがサポートに聞いたら10分で終わったなんてことはよくあることです。
まずはお気軽に相談ください^^
詳しくは以下のバナーをクリック!









ディスカッション
コメント一覧
まだ、コメントがありません
無料相談受付中!
ひとり起業家が時短化しながら最大の成果を出すための方法を教えます。
無料相談を予約する ▶「ライティングに時間がかかる…」
「メルマガのネタが思いつかない…」
「開封率が上がらない…」
そんなお悩みを生成AIで解決!
ラクして効果的なメルマガ運用を学ぶための無料相談を実施中!
✅️ 知識ゼロでメルマガ運用ロケットスタート
✅️ 開封率の高い件名を自動作成
✅️ ファンを作るステップメールの自動校正
✅️ ネタ切れゼロ!AIの活用術
✅️ スキル不要でプロと同等のライティングが可能
今なら無料相談だけでも豪華4大特典をプレゼント!
メルマガが迷惑メールになってしまう・・・
「メルマガが迷惑メールになってしまう・・・」
「メルマガの到達率を上げたい」
そんなあなたに朗報です!
今なら登録者限定で、
「迷惑メールにならない メールの作り方」をプレゼント!
詳しくは以下のリンクをクリック!
>> 今すぐメルマガの到達率をなんとかしたい新着記事
: IT活用
Obsidianのプラグイン「MarkMind」の設定項目の翻訳
Mindmap Render Type 訳:マインドマップの描画タイプ 説明:マ ...: WordPress
【サポート事例】WordPressでプラグインを使わずにサイトを移行する方法
今回、WordPressのサイトをプラグインを使わずに移行したので、その手順を備 ...: WordPress
【サポート事例】Xserverでドメイン登録できない?「入力されたドメインは既に設定されています」の解決方法
お客様より、Xserverへのドメイン移管とサイト移管のご依頼いただいたときの話 ...: WordPress
【お役立ち情報】Xserverで特定のサブドメインだけPHPのバージョンの変える方法
Xserver(エックスサーバー)では対象のドメインで使用するPHPのバージョン ...: IT活用
【トラブル解決!】Zoom要約されない理由と設定の落とし穴
Zoomで「ミーティング要約を自動でオン」に設定していたのに、なぜか毎回要約され ...アーカイブ
カテゴリー
タグ
プロフィール
名前:株式会社アスタのヒロです。
毎日同じことの繰り返しに嫌気が差して、長年務めたIT関連の会社を退職。
現在はそれまでの経験を活かして、ITを活用した業務効率化支援とメルマガの導入/運用アドバイスをメインに活動中。
趣味は落語、将棋、釣り、日本酒(新潟限定)、料理、漫画、PCゲームと老人と若者が混在したような節操のない趣味だが、おかげで幅広い年齢層の人と雑談するのに困らないです(笑)
ブログでは仕事で得たノウハウをわかりやすい記事に変えて発信します。
知っておくと効率化につながるIT知識やメルマガの運用についてまとめています。
35歳の時に孫ができました。家族のためにも頑張ります!
【今なら初回1100円】