【お役立ち情報】png形式の画像で画質を落とさずに容量を大幅に削減する方法
・ png画像のサイズ圧縮方法
・ 圧縮のためのサービスとアプリ
png形式の画像について
画像の形式にはjpeg(jpg)、bmp、gif、svgなど色々ありますが、ブログなどで画像を使用するときは、比較的画質もよく簡単に使えるpng形式の画像が多いと思います。
png形式の画像の特徴としては、
・フルカラー(約1670万色)を扱える
・写真など、色数が多いものをJPEG以上に綺麗に表示できる
・画像の背景を透過できるのでロゴ等に使用できる
のような特徴があります。
一点、欠点を上げるとすればjpgなどに比べて、ファイルのサイズが大きくなるということでしょうか。
サイズの大きい画像は、ページを開くときにそれだけ時間がかかります。
現代においてはページの表示に時間がかかるだけで、もう読む気がなくなってページが閉じられてしまうというケースが増えているようです。(もっとのんびりとした気持ちを持とうよ^^;)
ページの表示速度はSEOの評価にも影響するため、少しでも速く表示されるようにするためには、画像のサイズを小さくする必要がでてきます。
※画質にこだわらなければjpgを使うという選択肢もアリです。
画像の解像度も重要
また、その際には画像の解像度(画像の大きさ)にも注意する必要があります。
画像の解像度というのは1,920px × 1,080pxといった画像のサイズのことをいいます。
この数字が高ければ高いほど、解像度が大きいということになります。
高画質の素材などをダウンロードしてきて、そのまま使おうとすると横幅が4000px以上あるものなど、かなり大きいサイズだったりします。
その場合、限界まで圧縮をしても大してサイズが小さくならない場合があるため、画像の解像度を小さくする、「リサイズ」という作業も必要になります。
一般的なデスクトップ環境では、最大でも上記でも書いた1,920px × 1,080px(フルHD)で作成しておけば大丈夫です。
これは現代の標準的なディスプレイ解像度に対応しており、多くのユーザーに適切な表示品質を提供できます。
ただし、すべてをこのサイズにする必要はなく画面いっぱいに表示する画像でなければ、さらに小さくしても大丈夫です。
画像の圧縮手順
ということで、png形式の画像を画質はほぼそのままに、サイズだけを小さくするための方法についてご紹介しますが、流れとしては以下のようになります。
1.画像をリサイズする(解像度が大きすぎる場合)
2.画像を圧縮する
リサイズが必要ない場合は、「2.画像を圧縮する」まで進んでください。
1.画像をリサイズする
PhotoshopやIllustratorのようなデザインソフトを使えばリサイズはできますが、ソフトを持っていなかったり、やり方がわからない人も多いと思いますので、もっとカンタンな方法をご紹介します。
それは、オンラインツール「サルワカ道具箱 – 画像リサイズツール」を使う方法です。
こちらはpngでもjpegでも同じページからリサイズできるため、非常に使い勝手が良いです。
では、やり方です。
1.「サルワカ道具箱 – 画像リサイズツール」を開きます。
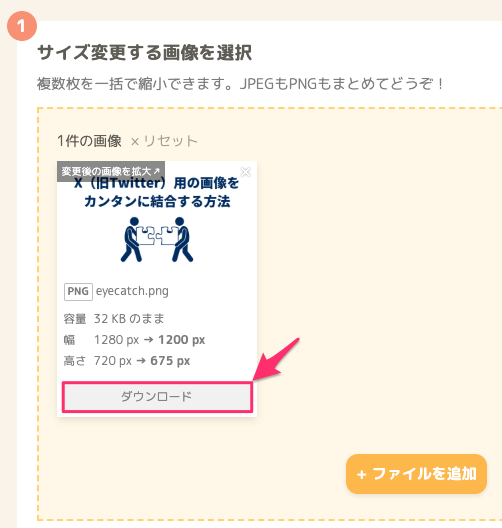
2.「① サイズ変更する画像を選択」で[+ファイルを追加]をクリックするか、ドロップ領域に画像をドロップします。

3.この時点で初期値の横幅1200pxで画像がリサイズされるため、それで問題ない場合は画像の[ダウンロード]をクリックします。

4.最大幅を指定してリサイズしたい場合は、「② 指定したサイズに縮小」の「画像の最大幅」に希望する数値を入力して、[リサイズする]をクリックします。
※高さで指定する場合は、「画像の最大高」の方に数値を入れます。

5.指定したサイズでリサイズがされるので画像の[ダウンロード]をクリックします。

カンタン設定動画
設定方法を1分のショート動画にまとめました。
文章だけでは分かりづらかった部分を動画でご確認ください。
画像をリサイズしたら圧縮に進みます。
2.画像を圧縮する
※Wordpressで管理しているブログなどでは、プラグインを使用することで自動的に画像の最適化が行なえます。1つ1つ手動で行う手間を省けますので興味がある方は以下の記事もご参照ください。
使いやすい「Optimizilla」
まずは使いやすいWebツールからです。
Webで開いた画面に画像をドラッグ&ドロップするだけで、画像最適化とファイル圧縮アルゴリズムを組み合わせて、画質を保ったままに、png形式の画像を最小サイズに圧縮してくれる優秀なサービスです。
しかも、jpge画像(.jpg、.jpeg)でも同じように画質を劣化させずに圧縮してくれます。
正直こちらが無料で使えるのは大変ありがたいです。重宝しております。
では、その使い方を解説していきます。
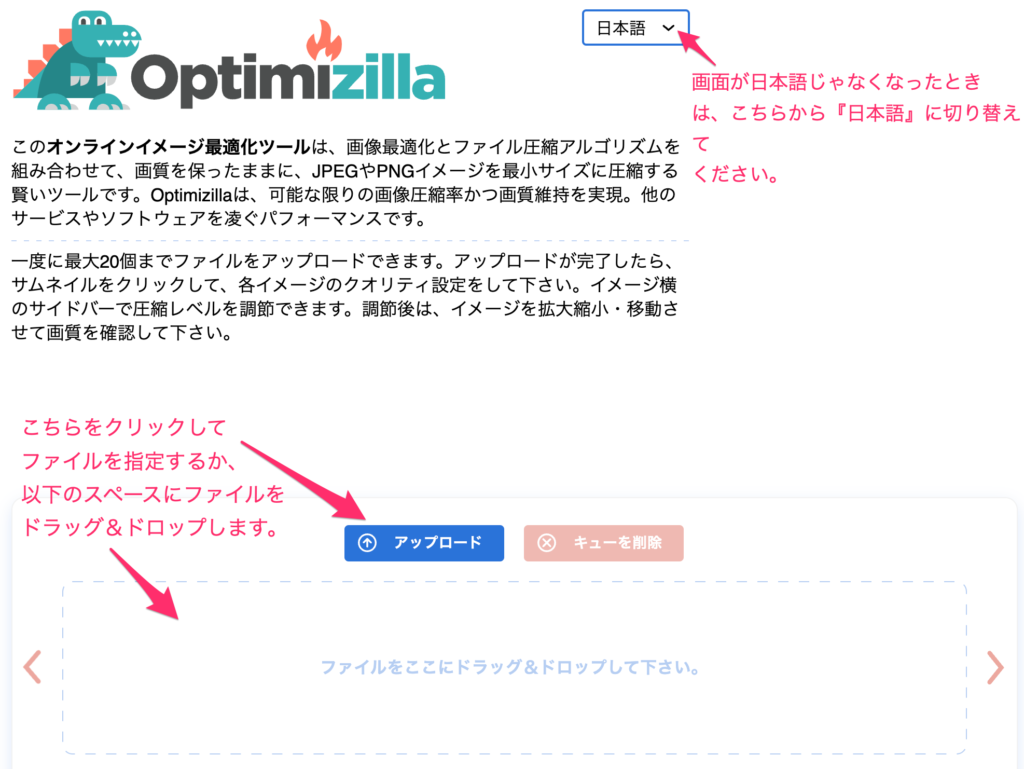
1.「Optimizilla」を開きます。
2.以下の画面が表示されますので、ドロップスペースにファイルをドラッグ&ドロップするか、[アップロード]ボタンから画像ファイルをアップロードします。
※もし、画面が日本語になっていない場合は、右上の言語設定から変更ができます。

3.アップロードと変換作業に数秒〜数分かかります。
4.作業が完了するとファイルのダウンロードが行なえます。
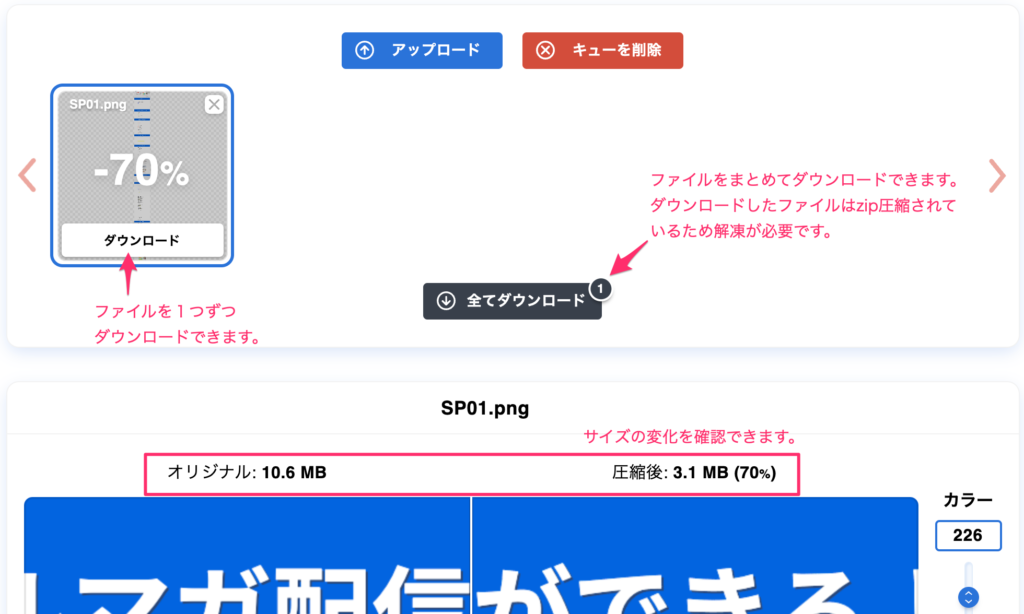
ファイルのサムネイルに表示されている[ダウンロード]をクリックすると、ファイルを1つずつダウンロードできます。
[全てダウンロード]をクリックすると、処理を行ったファイルをまとめてダウンロードができます。
ただし、ファイルがzip圧縮された状態になりますので、その後解凍が必要になります。
ファイルのサムネイルや画面下部では圧縮結果が表示され、サイズの変化を確認することができます。
今回のファイルでは10.6MBあったファイルが3.1MB<と70%も圧縮することができました。

なお、結果画面の右にある「カラー」というバーで圧縮度を変更することもできます。
ただし、初期値の「226」から下げても圧縮度合いは大きく変わらず、それでいて画質は確実に悪くなっていくため、そこまで下げる必要はないと感じました。
オフラインでも使える「Pngyu」
あらかじめパソコンにアプリをインストールしておき、オフライン環境でも使えるようにしておきたい場合は、「Pngyu」というアプリをオススメします。
これはWindows用、Mac用の両方があります。
私はMacを使っていますので画面はMacで撮ったものです。
それではインストール方法から使い方まで解説します。
インストール方法
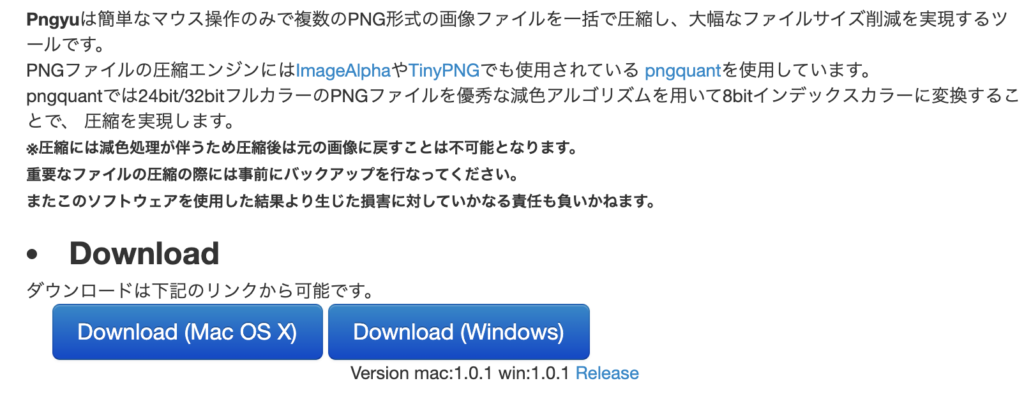
1.「Pngyu」の公式サイトを開きます。
2.ページ中央の「Download」からお使いのOSに合わせてボタンをクリックします。

3.ダウンロードしたファイルはzip圧縮されていますので解凍します。
4.Windows版の人は解凍された「Pngyu.exe」を実行します。
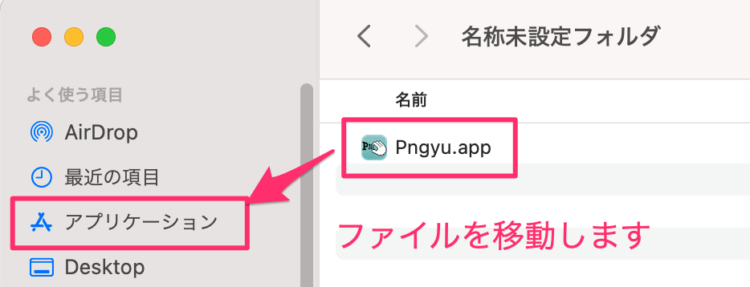
Mac版の人は解凍された「Pngyu.app」を「アプリケーション」に移します。

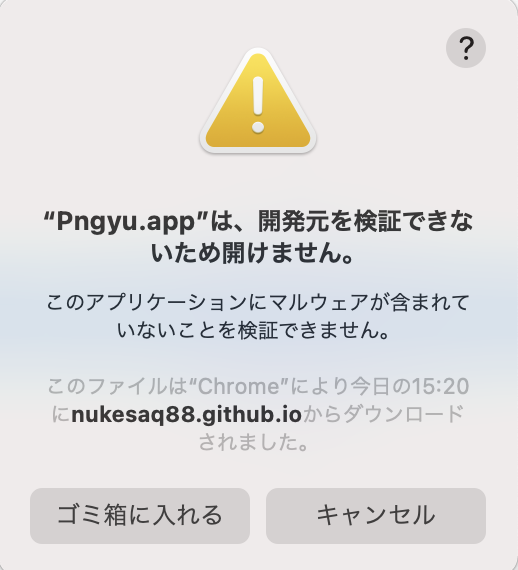
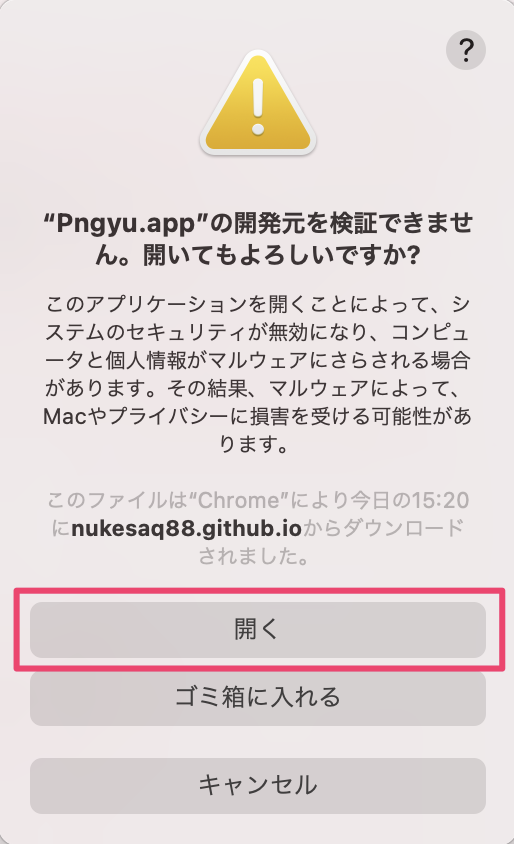
※もし、アプリの実行時に「"Pngyu.app"は、開発元を検証できないため開けません。」と表示された場合は、[キャンセル]をクリックして、引き続き以下の操作を行ってください。

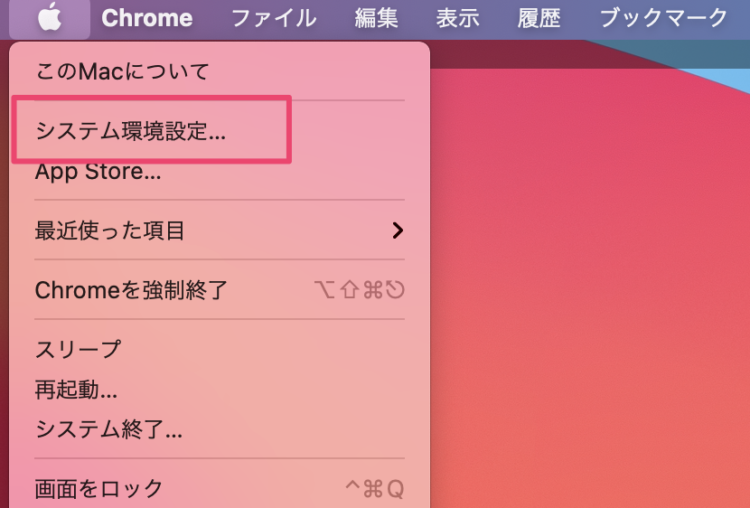
(ア)画面左上のアップルマークをクリックして、「システム環境設定」をクリックします。

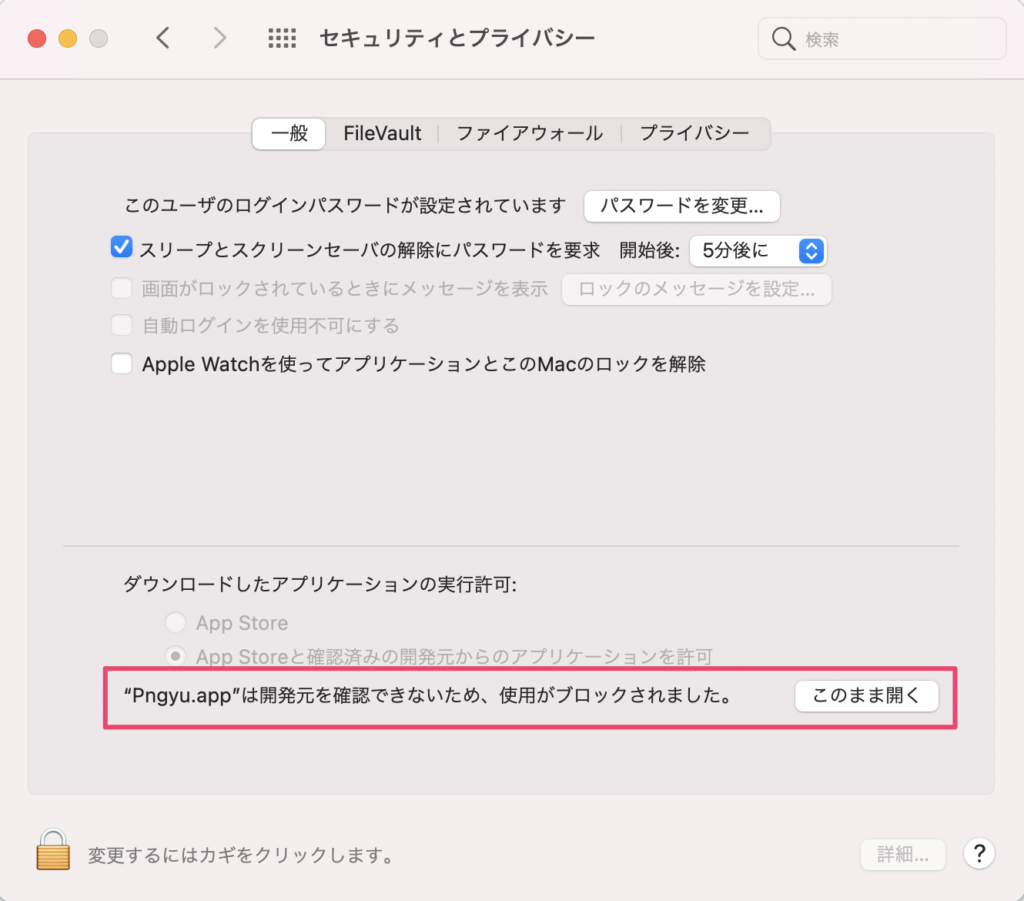
(イ)「セキュリティとプライバシー」-「一般」に表示されている「”Pngyu”は開発元を確認できないため、使用がブロックされました。」の[このまま開く]をクリックします。

(ウ)再度、「"Pngyu.app"は、開発元を検証できないため開けません。」というメッセージが表示されますが、今度は[開く]というボタンがあるので、こちらをクリックします。

使い方
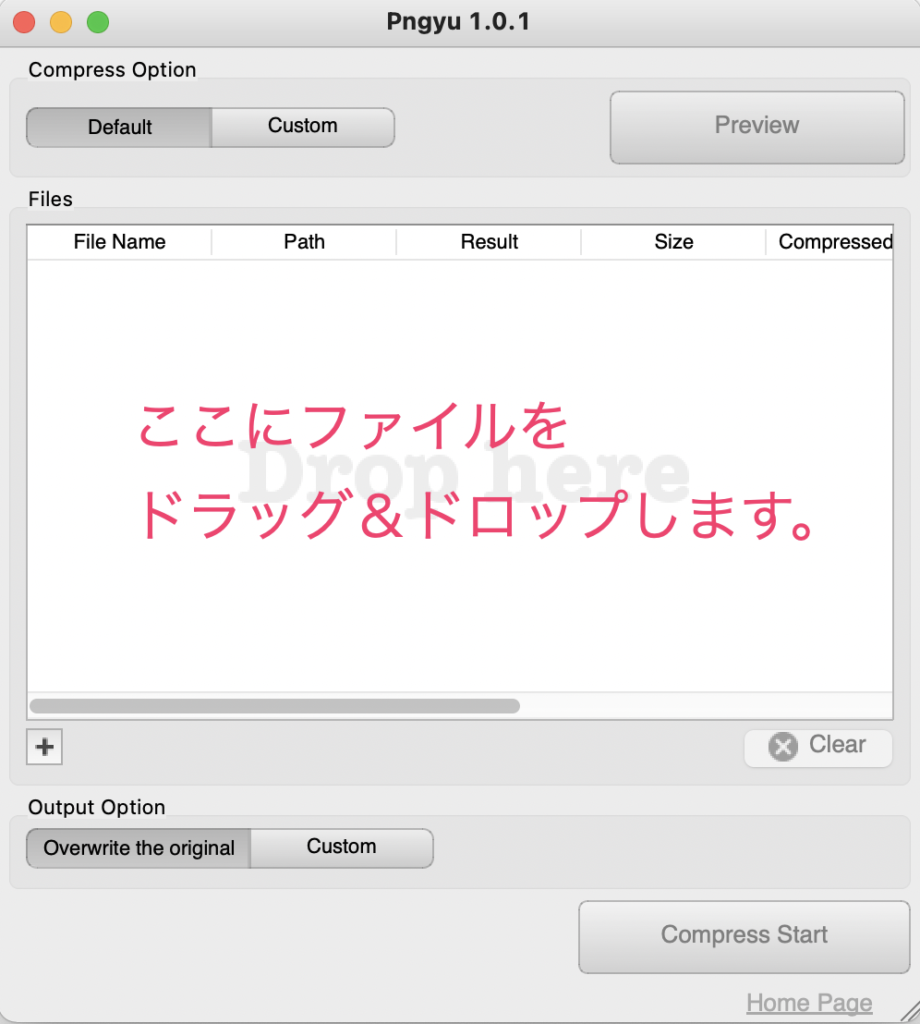
1.「Pingyu」を起動します。
2.画面中央の枠内に画像ファイルをドラッグ&ドロップします。

3.ファイルが指定されたら、[Compress Start]をクリックします。
![[Compress Start]ボタンをクリック](https://blog.astha.jp/wp-content/uploads/2021/10/image-13.png)
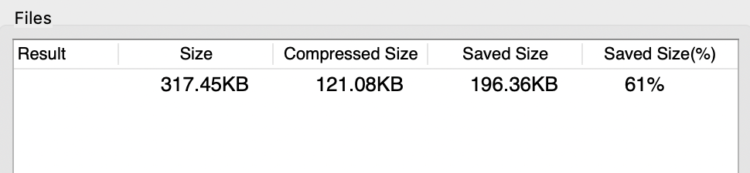
4.ファイルが圧縮され結果が表示されます。

※初期値ではファイルがそのまま上書きで圧縮されます。
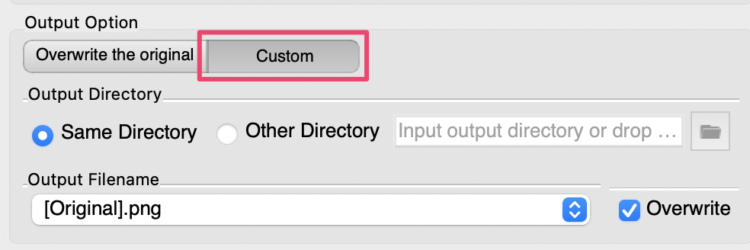
上書きされたくない場合は、画面左下で[Custom]をクリックし、
・同じディレクトリに保存するか、違うディレクトリに保存するか
・同じ名前で保存するか、別の名前で保存するか
を変更してください。

オフライン用の「Pingyu」ですが開発が2013年と古いせいか、ファイルのサイズが大きい場合に圧縮に失敗することがありました。
もし、圧縮がうまくいかない場合は、オンラインサービスの「Optimizilla」を試してみてください。
10分調べてわからないことは人に聞いちゃおう!
もし、記事を読んでいて「見ながら作業をする時間がもったいない!」と感じた方は、ぜひご相談ください。
そんなあなたの作業時間を短縮するために「オンラインITサポート」を行っております。
自分で調べながらやったら1時間かかったことがサポートに聞いたら10分で終わったなんてことはよくあることです。
まずはお気軽に相談ください^^
詳しくは以下のバナーをクリック!










ディスカッション
コメント一覧
まだ、コメントがありません
無料相談受付中!
ひとり起業家が時短化しながら最大の成果を出すための方法を教えます。
無料相談を予約する ▶「ライティングに時間がかかる…」
「メルマガのネタが思いつかない…」
「開封率が上がらない…」
そんなお悩みを生成AIで解決!
ラクして効果的なメルマガ運用を学ぶための無料相談を実施中!
✅️ 知識ゼロでメルマガ運用ロケットスタート
✅️ 開封率の高い件名を自動作成
✅️ ファンを作るステップメールの自動校正
✅️ ネタ切れゼロ!AIの活用術
✅️ スキル不要でプロと同等のライティングが可能
今なら無料相談だけでも豪華4大特典をプレゼント!
メルマガが迷惑メールになってしまう・・・
「メルマガが迷惑メールになってしまう・・・」
「メルマガの到達率を上げたい」
そんなあなたに朗報です!
今なら登録者限定で、
「迷惑メールにならない メールの作り方」をプレゼント!
詳しくは以下のリンクをクリック!
>> 今すぐメルマガの到達率をなんとかしたい新着記事
: WordPress
【サポート事例】Xserverでドメイン登録できない?「入力されたドメインは既に設定されています」の解決方法
お客様より、Xserverへのドメイン移管とサイト移管のご依頼いただいたときの話 ...: WordPress
【お役立ち情報】Xserverで特定のサブドメインだけPHPのバージョンの変える方法
Xserver(エックスサーバー)では対象のドメインで使用するPHPのバージョン ...: IT活用
【トラブル解決!】Zoom要約されない理由と設定の落とし穴
Zoomで「ミーティング要約を自動でオン」に設定していたのに、なぜか毎回要約され ...: ChatGPT
【初心者必見!】ChatGPTでできる!タスク自動化の始め方
「明日の朝、AIが天気と予定を教えてくれる」 そんな未来が、もう現実になりました ...: IT活用
【初心者向け】Xのアカウントロック完全ガイド
「ふつうに朝のあいさつ回りをしているだけなのに、アカウントロックがかかり画像チャ ...アーカイブ
カテゴリー
タグ
プロフィール
名前:株式会社アスタのヒロです。
毎日同じことの繰り返しに嫌気が差して、長年務めたIT関連の会社を退職。
現在はそれまでの経験を活かして、ITを活用した業務効率化支援とメルマガの導入/運用アドバイスをメインに活動中。
趣味は落語、将棋、釣り、日本酒(新潟限定)、料理、漫画、PCゲームと老人と若者が混在したような節操のない趣味だが、おかげで幅広い年齢層の人と雑談するのに困らないです(笑)
ブログでは仕事で得たノウハウをわかりやすい記事に変えて発信します。
知っておくと効率化につながるIT知識やメルマガの運用についてまとめています。
35歳の時に孫ができました。家族のためにも頑張ります!
【今なら初回1100円】